
Webdesign-Podcast.de
Pascal Bajorat
Der Webdesign-Podcast.de ist ein Blog und Video-Podcast (Screencast) von Pascal Bajorat und Sascha Rudolph. Gemeinsam möchten wir euch in den Screencasts Tutorials zu den verschiedensten Themen im Web- und Grafikbereich zeigen. Neben den Tutorials und Anleitung erhaltet ihr auch immer wieder Neuigkeiten aus dem Bereich der Technik und Software.
- 7 minutes 33 secondsGoogle Analytics datenschutzkonform und rechtssicher integrieren
Dank diverser Regelungen und Vorgaben ist es mittlerweile gar nicht mehr so einfach Google Analytics datenschutzkonform und rechtssicher in Webseiten zu integrieren.
Neben technischen Anpassungen am Google Analytics Code sind auch gewisse vertragliche Zusatzvereinbarungen mit Google notwendig, um hier deutschem bzw. europäischem Datenschutzrecht zu entsprechen.
Mit dieser Thematik sollte sich daher jeder Webseitenbetreiber sowie Webdesigner beschäftigen. Gerade für Webdesigner und Agenturen ist das Thema brisant, denn diese können durchaus für die durchgeführte Integration auf der Kundenwebseite haftbar gemacht werden.
In diesem Artikel sollen nun möglichst alle Aspekte der datenschutzkonformen und rechtssicheren Integration von Google Analytics beleuchtet werden. Weiterhin stellen wir für alle WordPress-Nutzer mit „Google Analytics Germanized“ ein einfaches Plugin zur technisch datenschutzkonformen integration zur Verfügung.
Anzeige:
1. Vertrag zur Auftragsdatenverarbeitung
Es mag für viele nun vielleicht absurd klingen, aber es ist leider notwendig mit Google einen schriftlichen Vertrag zur Auftragsdatenverarbeitung zu schließen.
Nach Meinung der Aufsichtsbehörden sind Betreiber von Webseiten bzw. konkret die Nutzer von Google Analytics Auftraggeber von Datenverarbeitungsleistungen, welche durch Google als Auftragnehmer erfolgen.
In diesem Kontext ist daher ein schriftlicher Vertrag über die Auftragsdatenverarbeitung zwischen dem Betreiber der Webseite und Google notwendig.
Seitens Google wird zu diesem Zweck eine entsprechende Vertragsvorlage zur Verfügung gestellt, welche mit den Aufsichtsbehörden abgestimmt ist.
Download als PDF: Vertrag zur Auftragsdatenverarbeitung
Der Vertrag muss ausgefüllt via Post an die Europa-Zentrale von Google gesendet werden, welche ihren Sitz in Dublin (Irland) hat.
Auf der ersten Seite der PDF-Datei werden alle relevanten Informationen zum Ausfüllen des Dokumentes erklärt.
2. Zusatz zur Datenverarbeitung
Neben dem schriftlichen Vertrag sollte auch im Google Analytics Konto, in der Kontoverwaltung, dem Punkt „Zusatz zur Datenverarbeitung“ zugestimmt werden.
Bei neuen Google Analytics Konten wird diese Zustimmung in der Regel mit der Kontoeröffnung erteilt. Bei älteren Analytics Konten muss dieser Zusatzvereinbarung noch gesondert zugestimmt werden.
Zu finden ist der Bereich in Google Analytics unter:
Verwaltung (links unten im Hauptmenü) > Kontoeinstellungen (linke Spalte)
In den Kontoeinstellungen ist am Ende dann folgender Bereich zu finden:Zusatz zur Datenverarbeitung
Wenn Ihr Unternehmen in einem Mitgliedsstaat des europäischen Wirtschaftsraums oder der Schweiz ansässig ist oder Sie dem räumlichen Geltungsbereich der EU-Datenschutz-Grundverordnung unterliegen, können Sie den Datenverarbeitungsbedingungen von Google Anzeigen unter der Voraussetzung zustimmen, dass Sie einen Direktkundenvertrag mit Google zur Verwendung von Google Analytics abgeschlossen haben. Weitere Informationen3. IP-Adressen anonymisieren – Anonymize IP
Um in Google Analytics die anonymisierung von IP-Adressen zu gewährleisten ist eine Modifikation des Google Analytics Codes notwendig.
Da es für Google Analytics mittlerweile verschiedene Tacking-Codes gibt, zeige ich im folgenden die wichtigsten Codes. Bitte wähle die Anpassung entsprechend deines Tracking-Codes.
Wenn du Google Analytics jetzt neu einbindest, wird in der Regel der Google Site Tag verwendet, dabei handelt es sich um die aktuellste Form der Google Analytics Integration.
Falls du WordPress verwendest kannst du unser Plugin zur rechtssicheren Integration von Google Analytics verwenden. Eine entsprechende Anleitung inkl. Video findest du weiter unten.
In den folgenden Beispielen ist „UA-XXXXXXX-X“ jeweils durch die eigene Analytics ID zu ersetzen.
Aktuell: Allgemeines Website-Tag / Google Site Tag
Der Code für die Integration von Anonymize IP in den Google Site Tag:
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXX-X"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-XXXXXXX-X', { 'anonymize_ip': true }); </script>Universal Analytics
Der Code für die Integration von Anonymize IP in den Universal Analytics Code:
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXX-X', 'auto'); ga('set', 'anonymizeIp', true); ga('send', 'pageview'); </script>Klassisches Analytics
Der Code für die Integration von Anonymize IP in den klassischen Analytics Code:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXXX-X']); _gaq.push(['_gat._anonymizeIp']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>4. Widerspruchsrecht und Datenschutzerklärung
Wer Google Analytics verwendet, muss darauf zum einen in der Datenschutzerklärung hinweisen und darüberhinaus auch Möglichkeiten für einen Widerspruch (Opt-out) gegen die Erfassung mittels Google Analytics bieten.
Dieser Ausschnitt stammt aus dem Datenschutz-Generator von eRecht24. Ich möchte jedem Leser empfehlen eine individuelle Datenschutzerklärung + Impressum direkt über eRecht24 zu generieren. Der folgende Auszug soll vor allem als Beispiel dienen, nicht als Vorlage zum kopieren.
Ein solcher Hinweis in der Datenschutzerklärung kann z.B. wie folgt aussehen:
Google Analytics
Diese Website nutzt Funktionen des Webanalysedienstes Google Analytics. Anbieter ist die Google Inc., 1600 Amphitheatre Parkway Mountain View, CA 94043, USA.
Google Analytics verwendet so genannte „Cookies“. Das sind Textdateien, die auf Ihrem Computer gespeichert werden und die eine Analyse der Benutzung der Website durch Sie ermöglichen. Die durch den Cookie erzeugten Informationen über Ihre Benutzung dieser Website werden in der Regel an einen Server von Google in den USA übertragen und dort gespeichert.
IP-Anonymisierung
Wir haben auf dieser Webseite die Funktion IP-Anonymisierung aktiviert. Dadurch wird Ihre IP-Adresse von Google innerhalb von Mitgliedstaaten der Europäischen Union oder in anderen Vertragsstaaten des Abkommens über den Europäischen Wirtschaftsraum vor der Übermittlung in die USA gekürzt. Nur in Ausnahmefällen wird die volle IP-Adresse an einen Server von Google in den USA übertragen und dort gekürzt. Im Auftrag des Betreibers dieser Website wird Google diese Informationen benutzen, um Ihre Nutzung der Website auszuwerten, um Reports über die Websiteaktivitäten zusammenzustellen und um weitere mit der Websitenutzung und der Internetnutzung verbundene Dienstleistungen gegenüber dem Websitebetreiber zu erbringen. Die im Rahmen von Google Analytics von Ihrem Browser übermittelte IP-Adresse wird nicht mit anderen Daten von Google zusammengeführt.
Browser Plugin
Sie können die Speicherung der Cookies durch eine entsprechende Einstellung Ihrer Browser-Software verhindern; wir weisen Sie jedoch darauf hin, dass Sie in diesem Fall gegebenenfalls nicht sämtliche Funktionen dieser Website vollumfänglich werden nutzen können. Sie können darüber hinaus die Erfassung der durch den Cookie erzeugten und auf Ihre Nutzung der Website bezogenen Daten (inkl. Ihrer IP-Adresse) an Google sowie die Verarbeitung dieser Daten durch Google verhindern, indem Sie das unter dem folgenden Link verfügbare Browser-Plugin herunterladen und installieren: https://tools.google.com/dlpage/gaoptout?hl=de
Widerspruch gegen Datenerfassung
Sie können die Erfassung Ihrer Daten durch Google Analytics verhindern, indem Sie auf folgenden Link klicken. Es wird ein Opt-Out-Cookie gesetzt, der die Erfassung Ihrer Daten bei zukünftigen Besuchen dieser Website verhindert: Google Analytics deaktivieren (hier JavaScript Funktion gaOptout() hinterlegen)
Mehr Informationen zum Umgang mit Nutzerdaten bei Google Analytics finden Sie in der Datenschutzerklärung von Google: https://support.google.com/analytics/answer/6004245?hl=de
Der Eintrag für die Datenschutzerklärung verweist zum einen auf die Nutzung von Google Analytics und auf ein von Google gestelltes Browser-Plugin um Google Analytics zu deaktivieren, wenn man davon nicht erfasst werden möchte.
gaOptout() Funktion
Da das von Google zur Verfügung gestellte Plugin jedoch nicht ausreicht, muss jeder Webseitenbetreiber mittels eines kleinen JavaScriptes sicherstellen, dass Google Analytics auch über einen einfachen Link deaktiviert werden kann.
Im Hintergrund wird dann ein Cookie gesetzt, welcher das Tracking abschaltet bzw. dafür sorgt, dass dieses nicht ausführt wird.
Wer unser Google Analytics WordPress Plugin zur datenschutzkonformen Integration verwendet, kann in der Datenschutzerklärung einfach folgenden Shortcode verwenden:
[ ga-optout text="Google Analytics deaktivieren" ]Dieser Shortcode integriert den entsprechenden Link sowie die notwendigen Funktionen zum deaktivieren von Google Analytics.
Wer die Funktion selber integrieren möchte, arbeitet mit folgendem JavaScript Code und ruft die Funktion „gaOptout()“ dann über einen entsprechenden Link auf (Nutzer des WordPress Plugins müssen diese JavaScripte nicht integrieren):
<script type="text/javascript"> var gaProperty = 'UA-XXXXXXX-X'; var disableStr = 'ga-disable-' + gaProperty; if (document.cookie.indexOf(disableStr + '=true') > -1) { window[disableStr] = true; } function gaOptout() { document.cookie = disableStr + '=true; expires=Thu, 31 Dec 2099 23:59:59 UTC; path=/'; window[disableStr] = true; } </script>Google Analytics datenschutzkonform in WordPress einbinden – ganz einfach mit unserem Plugin: Google Analytics Germanized
WordPress Nutzer können Google Analytics ganz einfach über unser kostenloses WordPress-Plugin Google Analytics Germanized integrieren.
Dieses ist so voreingestellt, dass es die IP-Adressen anonymisiert und stellt auch einen Link inkl. Funktionen für einen Opt-Out mittels Shortcode zur Verfügung.
Im folgenden Video zeige ich dir die notwendigen Integrationsschritte:
Ähnliche Artikel:
10 February 2018, 4:56 pm - 7 minutes 33 secondsBootstrap 4 Komplettkurs – Jetzt 50% Einführungsrabatt sichern
Bootstrap ist das weltweit bekannteste und auch meistgenutzte Frontend-Framework. In unserem kürzlich veröffentlichten Bootstrap 4 Kurs, möchten wir dir praxisnah die Schritt-für-Schritt-Umsetzung einer vollständigen Webseite mit Bootstrap 4 und allen dazugehörigen Komponenten erklären. Dabei zeigen wir dir nur das, was du brauchst, um schnell Ergebnisse zu erzielen und sofort loszulegen.
Bis zum 05.11.2017 gibt es den Kurs noch mit einem bombastischen Einführungsrabatt von über 50%. Dabei hast du lebenslangen Zugriff auf den Kurs, die dortigen Inhalte und auf unseren Fragen & Antworten Bereich, in welchem wir dir bei Fragen auch persönlich zur Seite stehen.
Weiterhin kommt der Kurs mit unserer Aktualitätsgarantie! Bootstrap 4 ist derzeit noch in der Betaphase, sollte sich hier bis zur finalen Version noch etwas ändern, aktualisieren wir den Kurs kostenlos, sodass du sicher sein kannst, dass du nur die neusten und aktuellsten Infos zu Bootstrap 4 bekommst.
Anzeige:
 Der große Bootstrap 4 Komplettkurs
Der große Bootstrap 4 Komplettkurs
Jetzt über 50% Rabatt sichern
Sicher dir jetzt über 50% Rabatt auf den Online-Kurs mit lebenslangem Zugriff:
Jetzt Rabatt sichern und kaufen
Der Rabatt gilt nur bis zum 05.11.2017 23:59 Uhr
Der große Bootstrap 4 Komplettkurs
Möchtest du lernen, großartige Webseiten mit Bootstrap 4 zu erstellen? In diesem Komplettkurs lernst du praxisnah die Schritt-für-Schritt-Umsetzung einer vollständigen Webseite mit Bootstrap 4 und allen dazugehörigen Komponenten. Dabei zeigen wir dir nur das, was du brauchst, um schnell Ergebnisse zu erzielen und sofort loszulegen.
Wir erklären dir alle Funktionen und die gesamte Umsetzung an einer modernen Beispielwebseite, von der du natürlich auch den gesamten Code für deine eigene Übung erhältst. Du lernst die Umsetzung von der Photoshop- / PSD-Datei hin zur fertigen Webseite auf Bootstrap-Basis.
Du lernst also den kompletten Erstellungsprozess mit vielen Tipps und Tricks aus dem Agenturalltag. Wir arbeiten bereits seit über 5 Jahren erfolgreich mit Bootstrap im Agentureinsatz und möchten dir unsere Erfahrungen mit diesem Kurs praxisnah und mit vielen Beispielen näherbringen.
Diese Beipsielwebseite setzen wir gemeinsam komplett und von Null an Schritt für Schritt um:
 Bootstrap 4 Komplettkurs – Beispielwebseite
Bootstrap 4 Komplettkurs – Beispielwebseite
Das Rezept für die erfolgreiche Webseite mit Bootstrap
Ein Frontend-Framework ist dann gut und erfolgreich, wenn man der Webseite nicht mehr sofort ansieht, dass sie auf einem Framework basiert. Vielleicht kennst du sogar die eine oder andere Webseite, bei der du sofort Bootstrap als Basis erkennst?
Bei uns lernst du, Webseiten mit Bootstrap so zu erstellen, dass der Besucher diese Grundlage nicht direkt erkennt. Wir werden gemeinsam eine umfangreiche Beispielwebseite umsetzen, die vollständig auf Bootstrap basiert. Aber genau das werden wir gut kaschieren und die Seite vollständig individualisieren!
Los geht’s mit den Grundlagen
Wir zeigen dir die Grundlagen von Bootstrap. Lerne das flexible Grid und die Helper kennen. Weiterhin lernst du die Dateistruktur kennen und welche Dateien für welchen Anwendungsfall verwendet werden können.
Die komplette Umsetzung Schritt für Schritt – von der PSD-Datei zur fertigen Webseite!
In unserem Kurs lassen wir keinen Schritt aus! Das beginnt bereits bei dem Design der geplanten Webseite. Wir haben eine moderne Webseite in Photoshop vorbereitet und setzen diese aus der PSD-Datei heraus um. Du lernst den kompletten Umsetzungsprozess aus einer Designvorlage heraus.
Dabei lernst du also nicht nur die Verwendung der Bootstrap-Komponenten, sondern auch deren Individualisierung nach Kundenwunsch und eigenem Design.
Alle Komponenten von Bootstrap.
Bootstrap ist eines der umfangreichsten Frontend-Frameworks unserer Zeit. Wir zeigen dir alle verfügbaren Komponenten, die Bootstrap zur Verfügung stellt, mit entsprechenden Beispielen.
Entwickle lebendige Webseiten
Bootstrap bietet viele Komponenten, die der Webseite eine gewisse Dynamik und Leben einhauchen. Du erfährst bei uns, wie du diese sinnvoll nutzen kannst und welche Anwendungsfälle damit umgesetzt werden können.
Bootstrap und jQuery
Um dem Kurs die sprichwörtliche Krone aufzusetzen, lernst du zum Schluss die Königsdisziplin: Bootstrap-Methoden und jQuery. Dank der jQuery-Implementierung kannst du jede Bootstrap-Komponente vollständig individualisieren. Eigene Steuerelemente für das Carousel / die Slideshow oder die Verbindung von Komponenten – dank der jQuery-Funktionen alles kein Problem.
Wäre es nicht cool, wenn die Webseite automatisch Informationen über die Öffnungszeiten anzeigt, wenn ein Nutzer diese über ein Kontaktformular mit freier Texteingabe anfragen möchte? Ja, das wäre definitiv ein cooles Beispiel, und wir zeigen dir, wie etwas in der Art realisiert werden kann.
 Boostrap 4 Referenzkarte
Boostrap 4 Referenzkarte
Bootstrap Referenzkarte
Wir haben für dich eine übersichtliche Referenzkarte mit wichtigen Helper-Klassen und Schnellreferenz zu wichtigen Layout-Bestandteilen wie z. B. dem Grid-System erstellt. Diese mehrseitige PDF-Referenzkarte kannst du entweder ausdrucken oder als digitale Gedankenstütze verwenden.
Jetzt Rabatt sichern und kaufen
Der Rabatt gilt nur bis zum 05.11.2017 23:59 Uhr
Ähnliche Artikel:
20 October 2017, 7:00 am - 34 minutes 43 secondsWordPress-Online-Kurs jetzt mit exklusivem Rabatt
Seit wenigen Wochen ist mein neuer WordPress-Online-Kurs für Macher und Anwender nun zu haben. Zum Ende dieser Woche möchte ich zur Feier von mittlerweile über 100 Teilnehmern, allen Webdesign-Podcast.de Lesern einen exklusiven Rabatt für den Kurs anbieten.
Dieser Online-Kurs beinhaltet Videomaterial mit über 10 Stunden Spieldauer, aufgeteilt auf 11 Abschnitte und rund 60 Lektionen. Der Kurs richtet sich vor allem an Anfänger im Bereich WordPress. Vorkenntnisse oder gar Programmierkenntnisse sind nicht erforderlich.
Anzeige:
Inhalte des Online-Kurses
Der Online-Kurs verbindet das Beste aus zwei Welten, nämlich die Video-Trainings mit den Kursen und Seminaren. Im Online-Kurs befinden sich über 10 Stunden Video-Material, welches frei und nach eigener Geschwindigkeit angesehen und verinnerlicht werden kann.
Zusätzlich können alle Teilnehmer des Kurses untereinander kommunizieren und natürlich jederzeit Fragen an mich persönlich stellen. Damit haben wir die Vorteile eines Seminars mit dem kommunikativen Austausch aller Teilnehmer untereinander sowie der Flexibilität eines Video-Trainings für die Lerninhalte.
Das beste am Online-Kurs: Lebenslanger Zugriff auf alle Inhalte und auch spätere Erweiterungen sowie Zugriff zu Live-Webinaren.
Der Rabatt gilt nur bis zum 18.08.2017 23:59 Uhr
1. Einleitung
Zum Start bekommst du grundlegende Informationen zum Kurs, zu meiner Person und einige WordPress Basics, die du unbedingt wissen solltest.2. Vorbereitungen und Installation
So bestellst und konfigurierst du deinen Webspace und installierst darauf WordPress. Dabei führe ich dich Schritt für Schritt durch die Installation.3. Die WordPress Oberfläche und die Funktionen
Du lernst alle Basics, um WordPress bedienen zu können und um für die tägliche Arbeit gerüstet zu sein.4. Themes
Ich erkläre dir was Themes sind, zeige dir die besten Bezugsquellen und wir installieren gemeinsam eines der meistgenutzten Premium-Themes für WordPress.5. Webseite mit Leedeo erstellen
Das WordPress-Premium-Theme Leedeo bekommst du gratis mit diesem Kurs. Ich erkläre dir wie du es installierst und bedienst sowie die wichtigsten Funktionen.6. Plugins & SEO Wissen
Ich zeige dir die 8 wichtigsten Plugins um WordPress zu erweitern und vermittele dir grundsätzliches WordPress SEO Wissen, um bei Google & Co. ganz vorne zu stehen.7. Backups und Sicherheit
Du lernst wie du Backups für den Notfall erstellst, wie du wichtige Updates installierst und wie du deine WordPress Webseite sicher gegen Angriffe schützt.8. Vernetze Dich
Auch nach Abschluss des Online-Kurses lasse ich dich nicht allein. Du bist jetzt Teil einer Gemeinschaft und kannst dich mit anderen Kursteilnehmern (Bloggern und Unternehmern) sowie mir vernetzen und in Kontakt bleiben.Abschlussbescheinigung
Jeder Kursteilnehmer erhält eine Abschlussbescheinigung. Nach Abschluss aller Lektionen, kannst du diese als PDF herunterladen.Jetzt den Online-Kurs mit 40% Rabatt sichern
Für alle Leser des Webdesign-Podcast möchte ich den Online-Kurs mit einem besonderen Rabatt anbieten, welcher exklusiv nur hier veröffentlicht wird.
Du erhältst beim Kauf des Kurses ganze 40% Rabatt und lebenslangen Zugriff auf die jetzigen Inhalte, sowie alle spätere Ergänzungen und Erweiterungen.
Der Rabatt gilt nur bis zum 18.08.2017 23:59 Uhr
30-Minuten des Kurses jetzt schon ansehen
Möchtest du gerne einen ersten Einblick in den Kurs? Hier findest du eines der ersten Videos, mit welchem du die Bestellung eines Webspace sowie die WordPress Installation kennenlernst.
Ähnliche Artikel:
28 July 2017, 3:55 pm - 4 minutes 48 secondsWordPress 4.8 ist da – das sind die neuen Funktionen
Seit kurzem steht WordPress 4.8 zum Download bereit. In diesem Artikel stelle ich die neuen Funktionen inkl. Video kurz vor.
Der neue Release ist vom Umfang her eher klein, bietet jedoch einige Neuerungen, bei denen vor allem Autoren hellhörig werden dürften. WordPress 4.8 ist im großen und ganzen ein „Widget-Update“.
Anzeige:
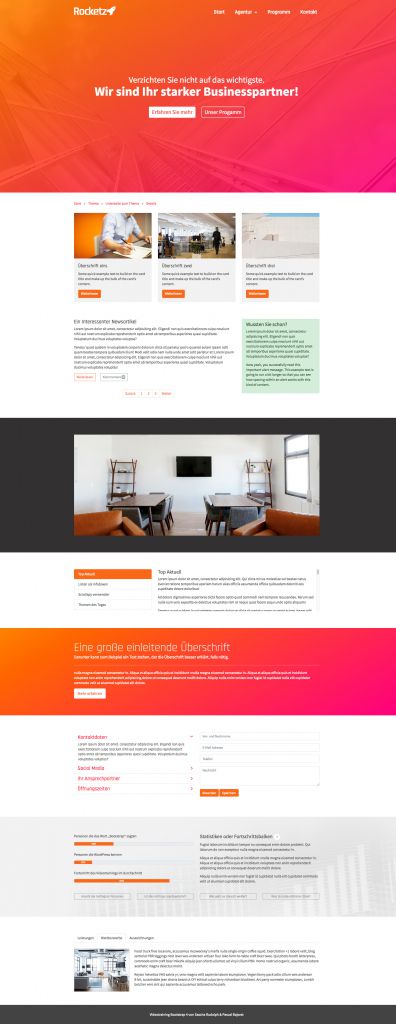
Die neue WordPress Version glänzt mit insgesamt vier neuen Widgets. Alle vier werden gerade bei Autoren sicher sehr gut ankommen, da die entsprechenden Funktionen doch häufiger nachgefragt werden.
Es gibt nun also neue Widgets für Bilder, Videos, Audio-Files und ein Widget mit dem kompletten WYSIWYG Editor von WordPress.
 WordPress 4.8 – Neue Widgets
WordPress 4.8 – Neue Widgets
Diese neuen Widgets stellen auch die wichtigsten Neuerungen in WordPress 4.8 dar.
Endlich bessere Links
Nicht unbedingt eine großartige Neuerung, aber trotzdem super und auch hier mit hohem Wert für alle Autoren.
Es gab in den vorherigen WordPress Versionen immer dieses etwas nervige Verhalten, dass ein Text der direkt hinter einem Link eingegeben wurde ebenfalls zum Link wird. Genau dieses Verhalten ist nun geändert und man kann gefahrlos Texte hinter Links erweitern und verändern ohne das diese auch direkt zu einem Link werden.
Update kann problemlos installiert werden
Da das Update unter der Haube keine all zu umfangreichen Änderungen mit sich bringt, dürfte ein Update in vielen Fällen problemlos möglich sein.
Es könnte allerdings sein, dass die Darstellung der neuen Widgets gerade in älteren Themes noch nicht ganz ideal ist. Dieser Umstand sollte sich allerdings via Theme Update oder eigenen Nachbesserungen einfach umgehen lassen, falls es Probleme gibt.
Viel Erfolg mit WordPress 4.8.
Ähnliche Artikel:
8 June 2017, 3:00 pm - 8 minutes 47 secondsSuchmaschinenfreundliche Bilder für WordPress – PB SEO Friendly Images
WordPress ist von Haus aus auf eine suchmaschinenfreundliche Struktur ausgelegt. Diese Tatsache gilt selbstverständlich auch für Bilder. Das Problem bei nicht korrekt optimierten oder gar nicht vorhandenen Alternativtexten oder Titeln (welche für suchmaschinenfreundliche Bilder relevant sind) liegt oftmals eher im Bereich des Anwenders.
Der Dialog für Bilder fragt in WordPress nach jedem Upload nach einem entsprechenden Alternativtext. In der Regel ist es daher meistens ein Versäumnis der Autoren, wenn hier Angaben nicht gesetzt werden oder in der Vergangenheit gesetzt wurden.
Anzeige:
Auch wenn die Probleme nicht suchmaschinenfreundlicher Bilder und damit nicht optimierter Alternativtexte und Titel oftmals Versäumnisse der Nutzer sind oder Attribute einfach aus Unwissenheit in der Vergangenheit nicht gesetzt wurden und daher leicht durch entsprechende Aufmerksamkeit und Nachbesserung gelöst werden könnten, gibt es hierfür jedoch elegantere Lösungen.
 PB SEO Friendly Images
PB SEO Friendly Images
Suchmaschinenfreundliche Bilder für WordPress
Ich habe in den vergangenen Wochen an einigen größeren Portalen auf WordPress Basis gearbeitet. Bei diesen Portalen waren teilweise „Alt-Attribute“ gesetzt, dafür jedoch keine „Title“ oder genau umgekehrt.
In jedem Fall wäre ein manuelles Nachbessern für mehrere tausend Artikel und Seiten eine kaum praktikable Lösung gewesen. Weiterhin musste auch für künftige Artikel sichergestellt werden, dass entsprechende „Alt“ und „Title“ Attribute korrekt gesetzt werden.
Es gibt für WordPress bereits Plugins, welche sich dem automatischen Setzen von „Alt“ und „Title“ Tags annehmen. Diese haben für den obigen Fall allerdings keine ausreichenden Einstellungsmöglichkeiten. Entweder können Werte nach einem bestimmten Schema überschrieben oder das „Alt“ Attribut automatisch in den „Title“ geschrieben werden. Hierbei wird jedoch nicht berücksichtigt, wenn es bereits einen „Title“ gibt. Es wird also hart überschrieben.
Für den oben genannten Fall und ganz allgemein ist dieses Verhalten für das automatische Befüllen von „Alt“ und „Title“ Attribut jedoch alles andere als optimal.
Alt und Title flexibel und automatisch setzen
Meine Vorstellung für eine optimale Lösung musste wesentlich flexibler sein. Wenn ein „Alt“ Attribut vorhanden ist soll daraus auch der „Title“ gebildet werden, sofern dieser leer ist. Im umgekehrten Fall, also leeres „Alt“ Attribut und gesetzter „Title“, sollte auch die automatische Befüllung umgekehrt funktionieren (Sync: Alt <=> Title gleichen sich gegenseitig ab).
Wenn beide Werte gesetzt sind, bleiben diese wie sie sind. Bei komplett fehlenden Werten sollen diese automatisch generiert werden.
Da es genau diese flexible Lösung bisher nicht gab und einige Plugins, welche zumindest in die richtige Richtung gingen aber stark veraltet waren (über 2 Jahre ohne Updates oder Pflege), habe ich ein eigenes Plugin entwickelt, welches die oben genannten flexiblen Ansprüche erfüllt und noch einige weitere Optionen bietet.
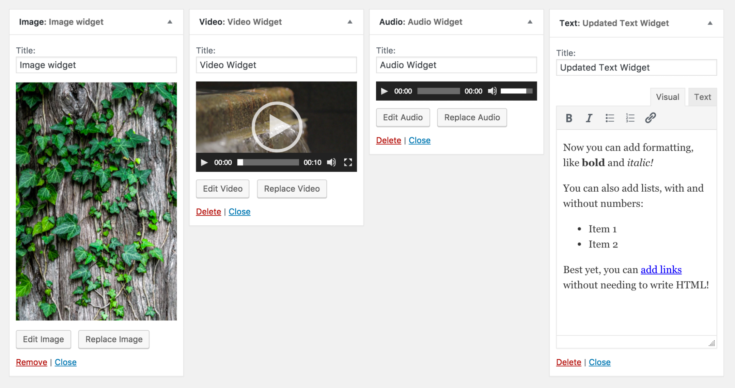
 Einstellungen von PB SEO Friendly Images (auch in deutsch verfügbar)
Einstellungen von PB SEO Friendly Images (auch in deutsch verfügbar)
Plugin: PB SEO Friendly Images für WordPress
Meine Lösung für automatische und flexible „Alt“ sowie „Title“ Attribute für Bilder habe ich in Form eines WordPress Plugins als Open Source Version freigegeben.
Ich selber nutze das Plugin mittlerweile auf allen eigenen Webseiten und Portalen sowie auf den meisten Kundenwebseiten. Über diese Lösung ist sichergestellt, dass es immer optimale „Alt“ und „Title“ Attribute und damit suchmaschinenfreundliche Bilder für WordPress gibt, selbst wenn künftig oder in der Vergangenheit einige Attribute vergessen oder möglicherweise vernachlässigt wurden.
Die Feature im Überblick
- Sync: Synchronisation zwischen „Alt“ und „Title“ Attribut in beiden Richtungen.
- Override: Es besteht die Möglichkeit „Alt“ und/oder „Title“ nach einem selbst zu definierenden Benennungsschema zu überschreiben.
- Flexible Muster: Bilder können bei fehlenden Attributen flexibel durch Benennungsschemen ausgezeichnet werden, so wie dies mit dem Überschreiben der Fall ist.
- Für alle Bilder: Das Plugin greift für alle Bilder innerhalb von Seiten, Artikeln, Custom-Post-Types, Artikelbilder und auch Third-Party-Plugins wie z.B. AdvancedCustomFields.
- Lazy Load: Die Pro-Version des Plugins bietet mit unveil.js einen extrem schnellen Lazy Load, welcher aufgrund seiner Struktur und entsprechenden „noscript“ Alternativen ebenfalls sehr suchmaschinenfreundlich ist. Der Lazy Load greift, wie oben beschrieben, auch für alle Bilder.
Das Plugin ist kostenlos im WordPress Plugin Repository zu haben und funktioniert ab WordPress 3.8. Wer die Entwicklung unterstützen möchte und Interesse an ein paar mehr Funktionen hat, kann zur PB SEO Friendly Images Pro-Version greifen.
PB SEO Friendly Images auf WordPress.org
Ähnliche Artikel:
23 January 2017, 8:00 am - 13 minutes 41 secondsWordPress 4.7 ist ab jetzt verfügbar!
Pünktlich zum Nikolaus wurde WordPress 4.7 veröffentlicht. Wie immer ist auch diese neue Version einem Jazzmusiker gewidmet. In diesem Fall gilt die Ehre der in den 90er Jahren verstorbenen Sarah „Sassy“ Vaughan aus New Jersey.
Die neue WordPress Version 4.7 beinhaltet ein paar interessante Neuerungen und wie üblich diverse Optimierungen und Sicherheitspatches. In diesem Artikel und Video möchte ich dir alle wichtigen Neuerungen vorstellen.
Anzeige:
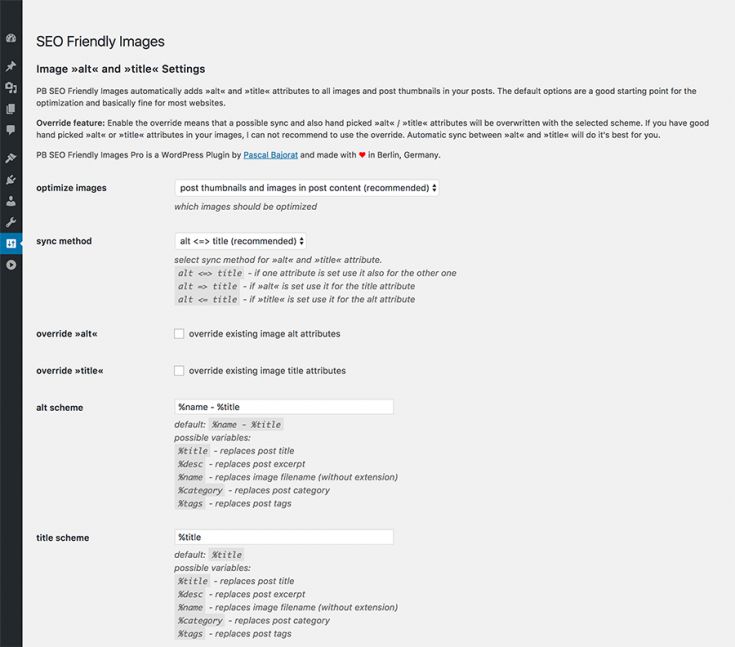
Twenty Seventeen
Die wohl größte und offensichtlichste Neuerung ist das neue Standard-Theme mit dem Namen „Twenty Seventeen“. Das neue Theme ist, wie seine Vorgänger auch, relativ schlicht, einfach und mehrheitlich verwendbar gehalten.
Das Theme verwendet die neue Video-Header Funktion von WordPress, womit Twenty Seventeen WordPress 4.7 voraussetzt und für die Verwendung alle Funktionen nicht mit älteren Versionen kompatibel ist.
Twenty Seventeen soll speziell für Business-Seiten und Showcases geeignet sein.
 Twenty Seventeen
Twenty Seventeen
Eine Demo des neuen Themes ist hier zu finden: https://wordpress.org/themes/twentyseventeen/
Video-Vorstellung zu WordPress 4.7
Kurz und knapp alle Infos zu WordPress 4.7 im Video:
Weitere Neuerungen in WordPress 4.7
Im folgenden eine kurze Übersicht über die interessantesten neuen Funktionen in WordPress 4.7:
- REST API Endpoint ist final in den Core implementiert. WordPress 4.7 unterstützt jetzt REST API Endpunkte für Beiträge, Kommentare, Benutzer, Metadaten und Einstellungen. Die REST API ermöglicht den Fernzugriff- und Verwaltung deiner WordPress Installation und vereinheitlicht diese. Weiterhin ist ein allgemeiner Datenaustausch auch für interne Komponente wie Themes oder Plugins möglich.
- Themes können mit Starter-Content ausgestattet werden, um eine bessere Demo und Hilfe bei der Einrichtung eines neuen Themes darzustellen.
- Shortcuts im Theme-Customizer: Neben Elementen, welche im Theme-Customizer bearbeitet werden können, taucht ein kleines Icon zur direkten Bearbeitung auf.
 Theme-Customizer Shortcuts
Theme-Customizer Shortcuts
- Video-Header: WordPress Themes können nun direkt aus WordPress und der Customization API Video-Header unterstützen. Die neuen Video-Header erweitern den bestehenden Custom Header Bereich. Die Videos werden per Standard geloopt und ohne Ton abgespielt.
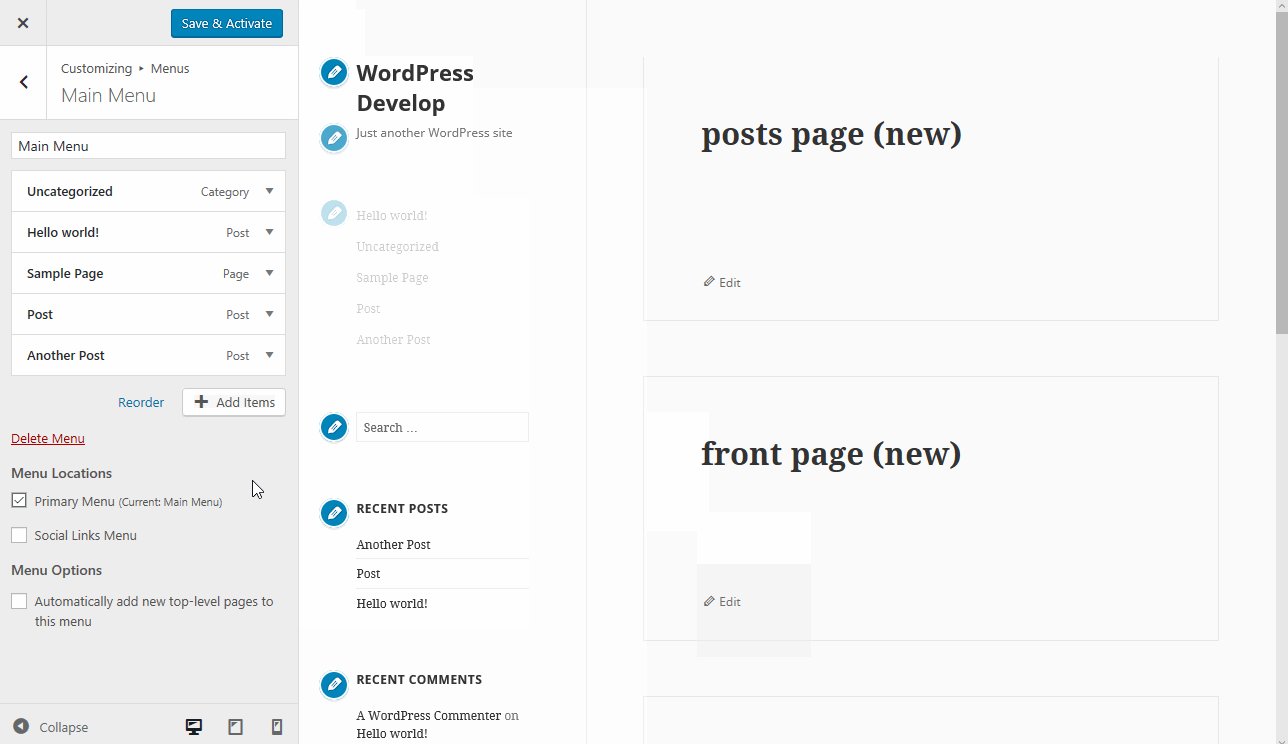
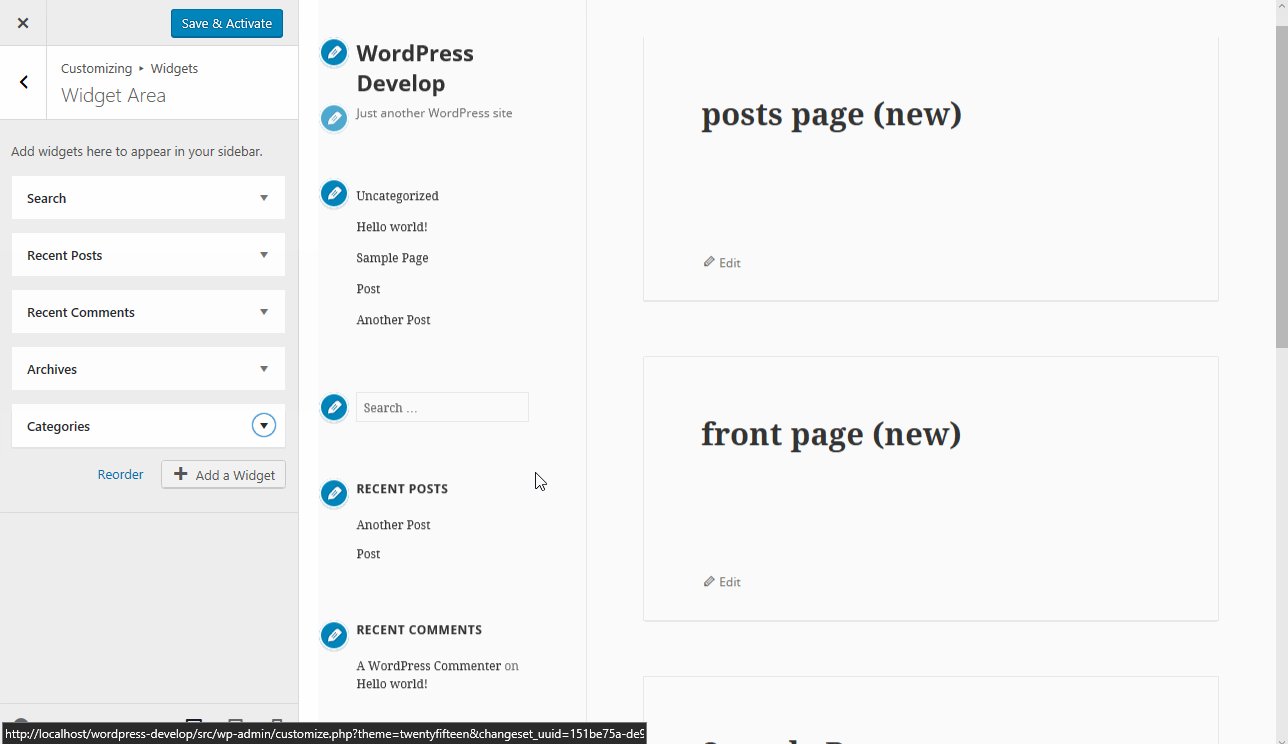
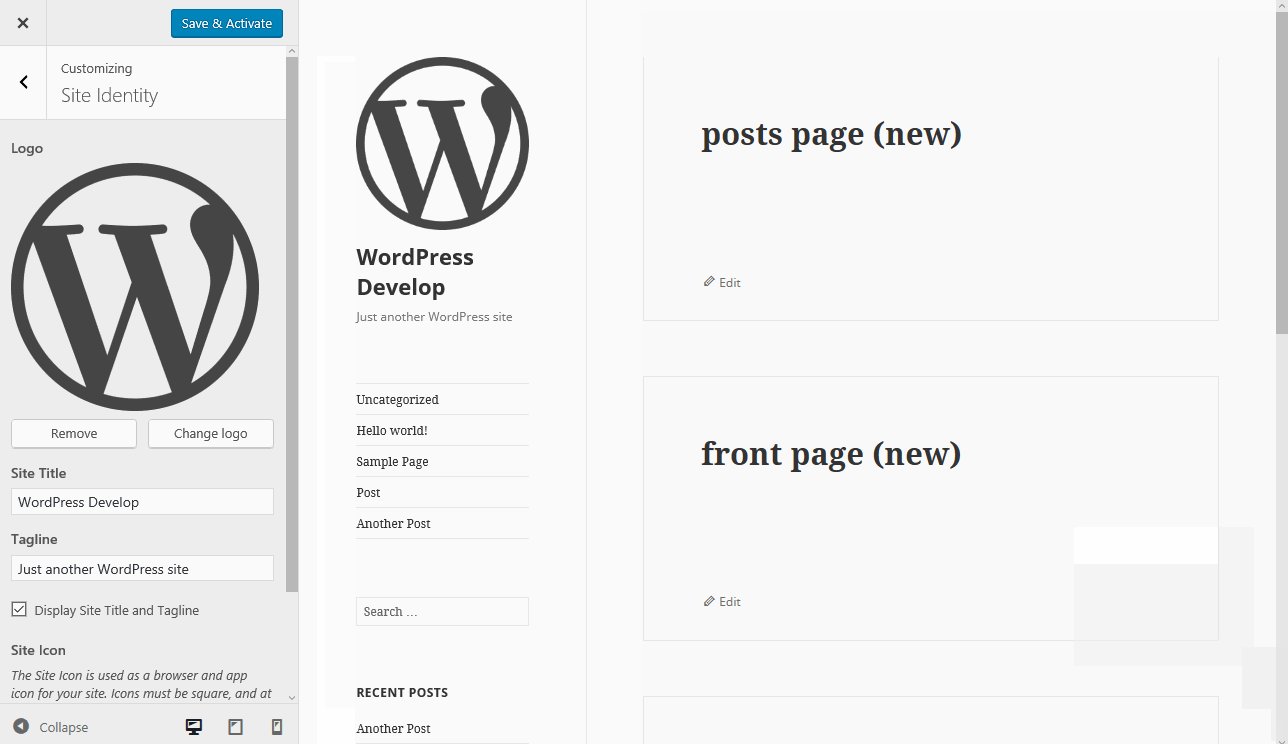
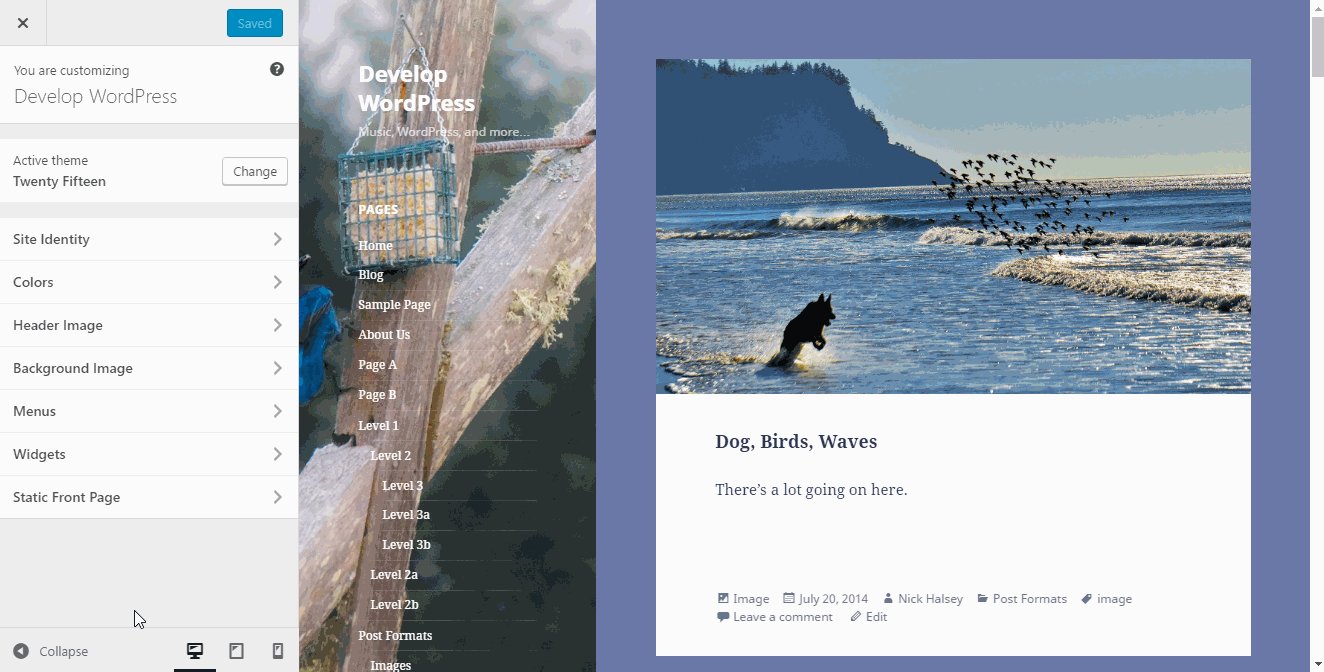
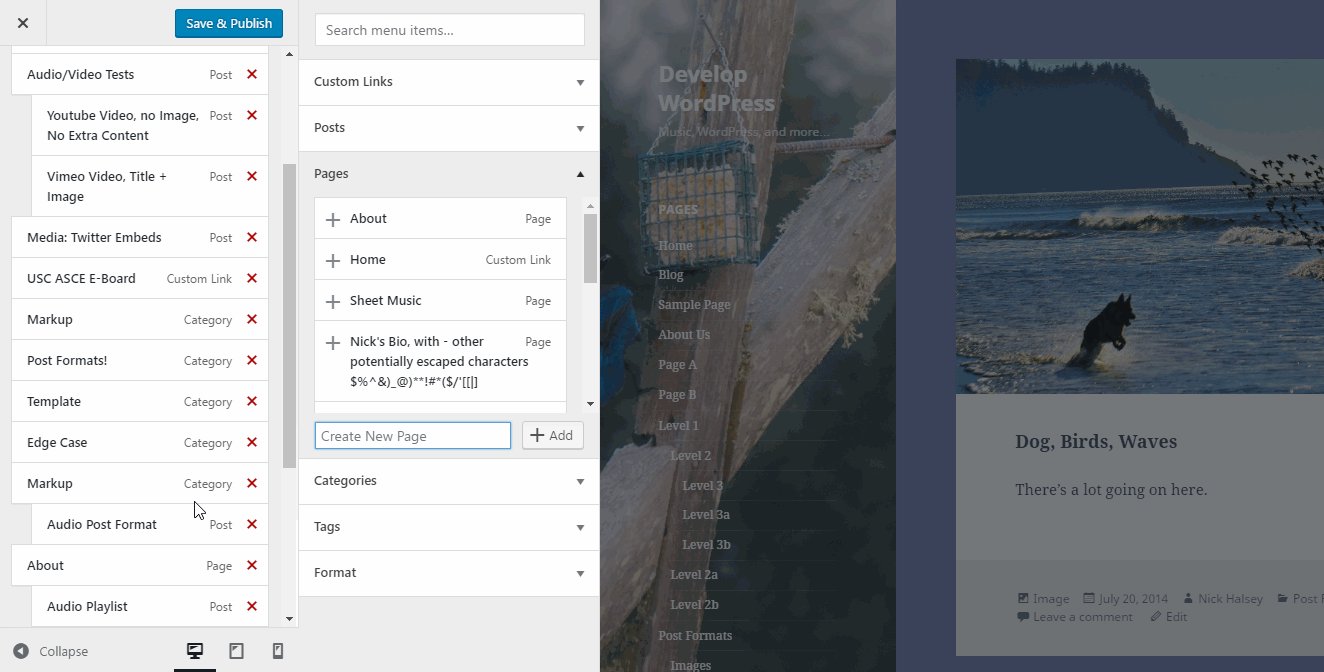
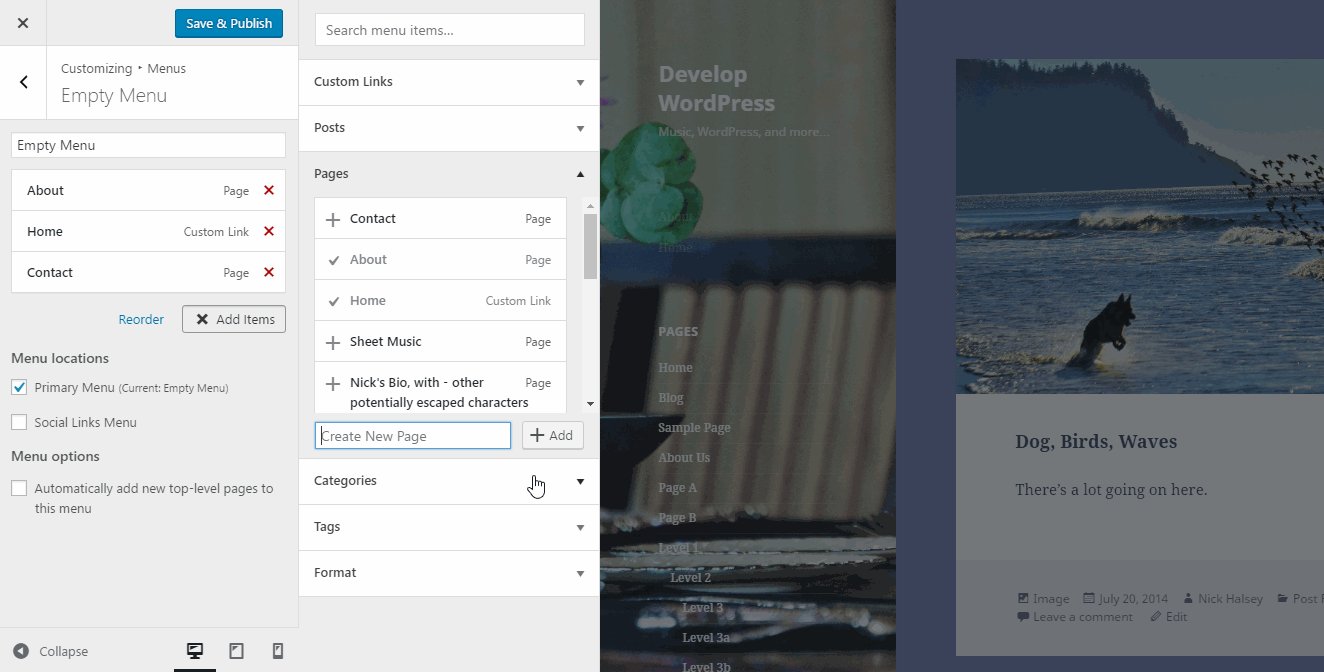
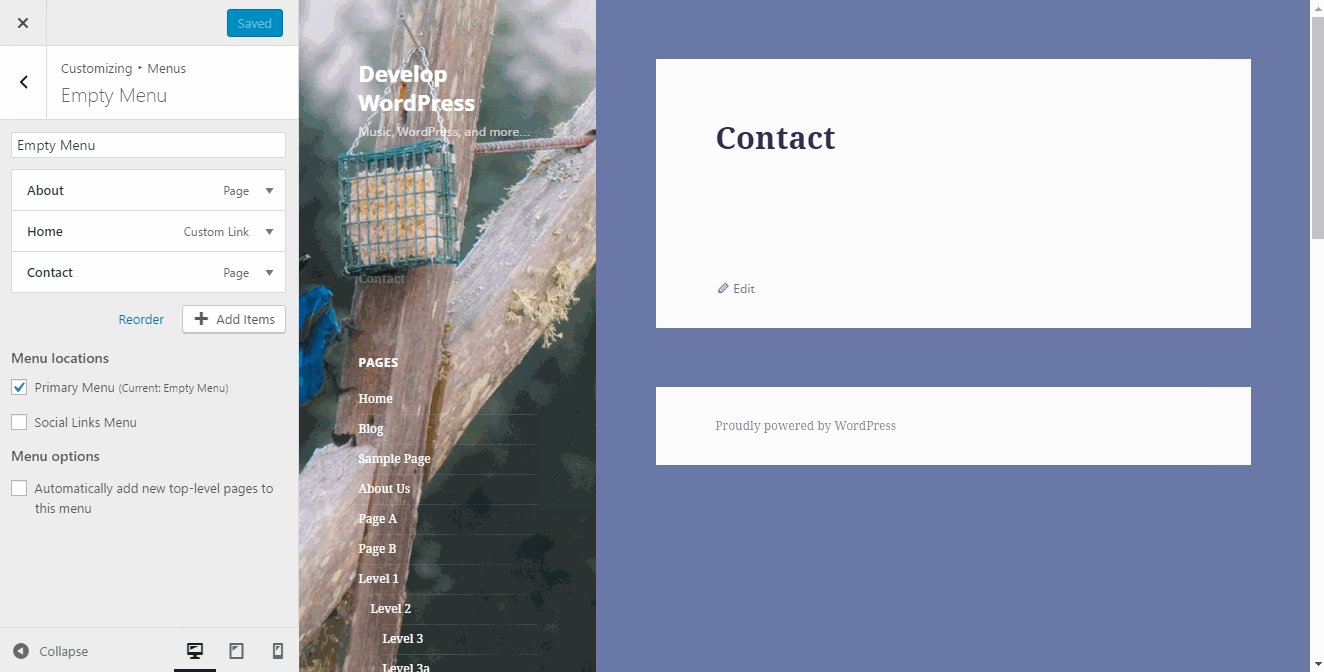
- WordPress Navigation verbessert: Der Bereich rund um die Navigation wurde verbessert. In der neuen Version lassen sich Seiten direkt aus dem Navigations- / Menübereich erstellen. Somit können Strukturen für die Webseite direkt und wesentlich schneller als bisher aus dem Menübereich erstellt werden.
 WordPress 4.7: Neuer Menübereich
WordPress 4.7: Neuer Menübereich
- Custom CSS Bereich direkt in WordPress, es ist kein Drittanbieter Plugin mehr dafür notwendig.
 Custom CSS in WordPress
Custom CSS in WordPress
- Benutzer können ihre bevorzugte Sprache für das Backend direkt in ihrem eigenen Profil ändern.
- Die WordPress Mediathek unterstützt nun auch Vorschaubilder für PDF-Dateien, statt dem bisherigen einheitlichen Icon.
- Änderungen im Editor: Menü mit Formatierungen wie Überschriften und Absätzen wandert in die erste Zeile des Editors. Weiterhin werden im Tooltip zu jedem Element im Editor die Shortcuts angezeigt.
Zu den obigen Punkten gibt es noch diverse Neuerungen für Entwickler und auch Anpassungen unter der Haube. Eine vollständige Liste gibt es im WordPress Codex unter diesem Link.
Wichtig: Checkt vor einem Update des WordPress Cores erst einmal eure Plugin-Updates. Für ein paar Plugins, darunter auch das beliebte WordPress Jetpack, gibt es Patches, welche Probleme mit WordPress 4.7 beheben.
Vom JetPack Plugin sollte die Version 4.4.2 installiert werden, welche folgende Release-Notes aufführt:
This release improves Jetpack compatibility with WordPress 4.7.
Compatibility changes
- Custom CSS: Made the Custom CSS feature of Jetpack compatible with the CSS Customizer editor in WordPress 4.7.
- Sync: improved compatibility with the wp-missed-schedule plugin.
Bug fixes
- Featured Content: made sure there is no infinite loop when removing the featured tag from the tag list.
- Admin: made sure help tabs are not being hidden.
- Admin: made At a Glance page work nicely when there is no backup data yet.
- Sync: now making sure that needed classes are loaded, preventing errors.
- Sync: cleared out unneeded scheduled jobs.
Ähnliche Artikel:
7 December 2016, 8:00 am - 13 minutes 23 secondsE-Mail-Verschlüsselung für WordPress mit dem MailCrypt AntiSpam Plugin
Vor rund drei Jahren habe ich an dieser Stelle im Blog meine Lösung zur Spam-Abwehr vorgestellt. Das WordPress Plugin PB MailCrypt – AntiSpam E-Mail Encryption, welches die E-Mail Adressen in WordPress mittels Shortcode maskiert und so vor Spam-Bots schützen soll.
Das WordPress Plugin setzt dabei auf das gleichnamige jQuery Plugin, welches ebenfalls schon hier im Blog vorgestellt wurde.
Anzeige:
Mittlerweile habe ich das WordPress Plugin komplett überarbeitet und um hilfreiche und sinnvolle Funktionen erweitert.
So ist es nun zum Beispiel nicht mehr notwendig, dass jede E-Mail Adresse mit dem Shortcode des Plugins in die Seiten eingefügt wird. Der mit Version 2.0 eingeführte Automatikmodus erkennt E-Mail Adressen im Text und maskiert diese.
Der neue Automatikmodus ist dabei nicht nur in der Lage reine Plain-Text E-Mail Adressen in maskierte Links umzuwandeln, sondern kann ebenfalls bereits bestehende und von WordPress erzeugte E-Mails Links nachträglich maskieren.
 PB MailCrypt – AntiSpam E-Mail Encryption
PB MailCrypt – AntiSpam E-Mail Encryption
Dank dieser neuen Funktion ist der Aufwand bei der Integration nun sehr gering, da im Prinzip nach der Installation und Aktivierung der Funktion keine händischen Anpassungen oder Shortcodes mehr notwendig sind.
Für die Verwendung auf Theme-Ebene, also im Template-Code, kann natürlich weiterhin der bewährte Shortcode verwendet werden:
oder mit einem anderen Linktext als der E-Mail Adresse:
[mailcrypt email="name∂example.com" href="Alternative Kontaktseite (URL)" title="Title Attribut des A-Tags"] Linktext für E-Mail Link
Selbstverständlich steht der Shortcode überall in WordPress zur Verfügung und kann als Alternative zu oder auch zeitgleich neben dem Automatikmodus verwendet werden.
Dabei stehen folgende Parameter zur Verfügung:
- email = Pflicht
- href = Optional
- title = Optional
Wie funktioniert PB MailCrypt
PB MailCrypt basiert auf dem gleichnamigen jQuery Plugin MailCrypt. Der PHP-Part des Plugins maskiert den E-Mail Link mit Tags und ersetzt das @-Zeichen durch ein sehr ähnliches Zeichen.
Das JavaScript, welches von dem Plugin ebenfalls automatisch eingebunden wird, erzeugt dann einen entsprechenden E-Mail „mailto:“ Link und fügt das @-Zeichen wieder in den sichtbaren Teil des Links ein.
So ist die E-Mail Adresse im Quelltext und für Spambots nicht direkt zu erkennen. Besucher jedoch sehen die E-Mail Adressen wie gehabt ohne Einschränkungen. Sollte ein Nutzer die Webseite ohne JavaScript aufrufen, kann als Alternative auf ein Kontaktformular oder eine Informationsseite verlinkt werden. Das @-Zeichen wird dabei durch ein ähnliches Zeichen nachgestellt, für eine vollständige Anzeige und Funktion wird jedoch JavaScript im Browser benötigt.
MailCrypt installieren und die E-Mail Verschlüsselung einrichten
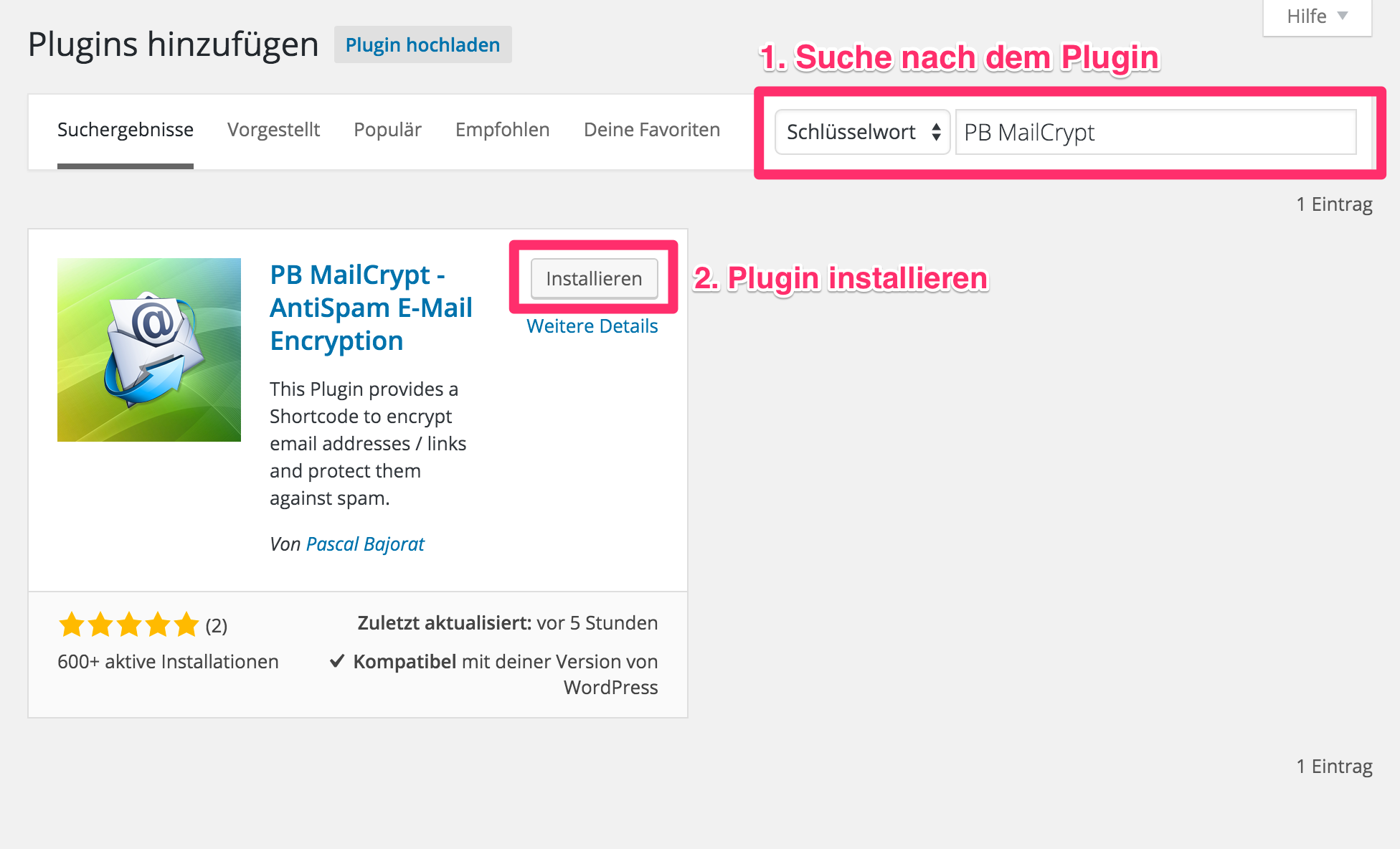
PB MailCrypt – AntiSpam E-Mail Encryption lässt sich am einfachsten direkt über WordPress installieren. Dazu wird im Administrationsbereich im Menü Plugins der Unterpunkt Installieren aufgerufen.
Im Suchfeld oben rechts kann dann am einfachsten direkt nach dem Plugin gesucht werden: „PB MailCrypt“.
 MailCrypt installieren
MailCrypt installieren
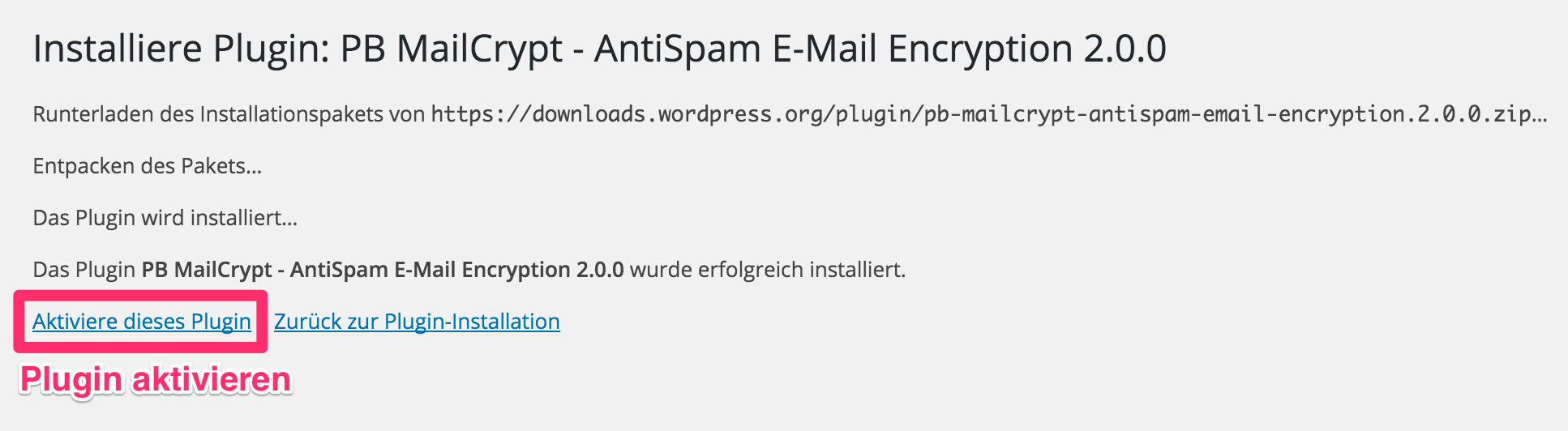
Ist das Plugin gefunden, muss dieses nur noch installiert werden. Im darauffolgenden Fenster kann das Plugin dann auch direkt aktiviert werden.
 MailCrypt aktivieren
MailCrypt aktivieren
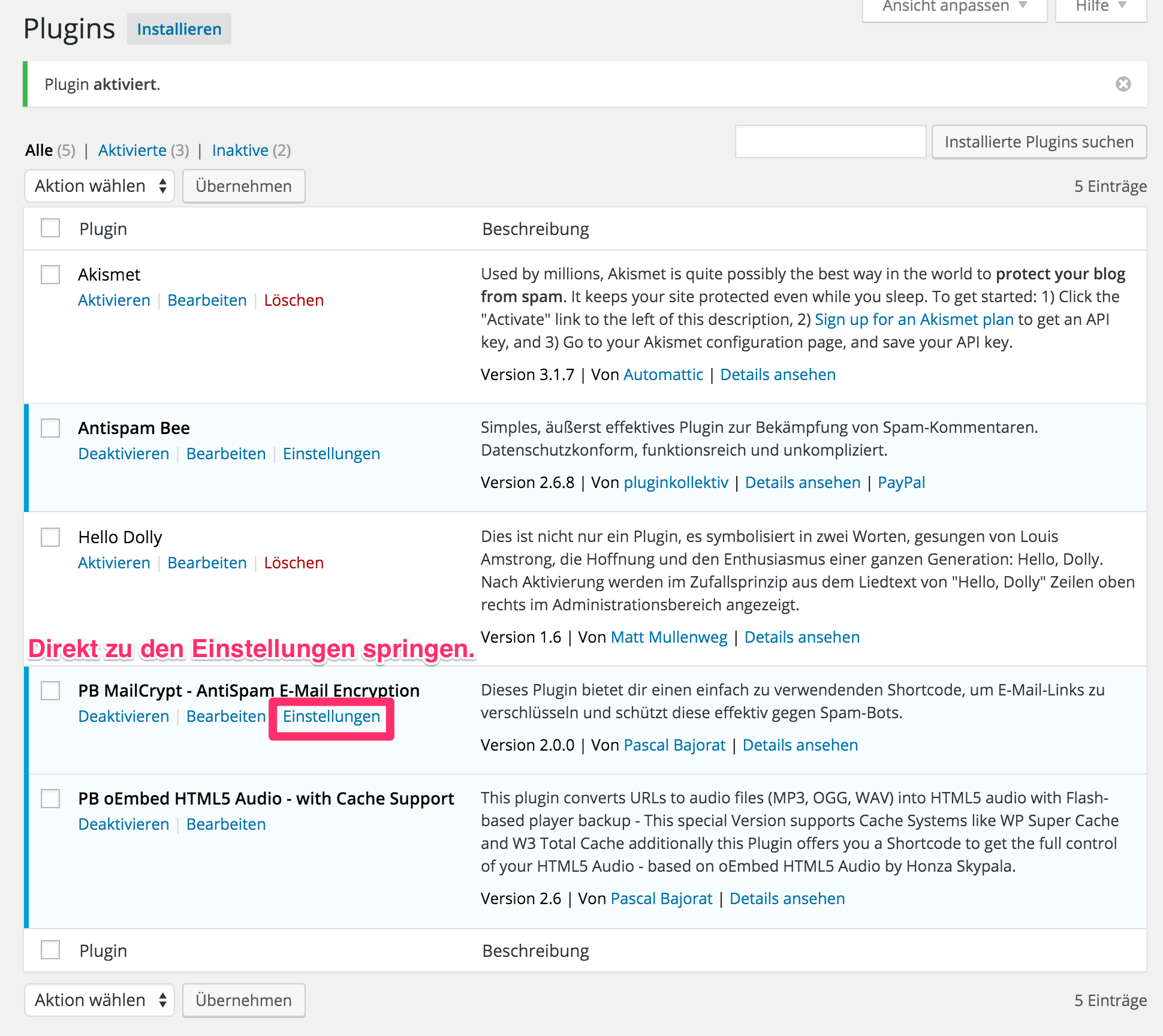
Nach der Aktivierung leitet WordPress automatisch zur Übersicht über alle installierten Plugins weiter.
 MailCrypt Einstellungen öffnen
MailCrypt Einstellungen öffnen
Von dort können dann auch direkt die Einstellungen für PB MailCrypt aufgerufen werden.
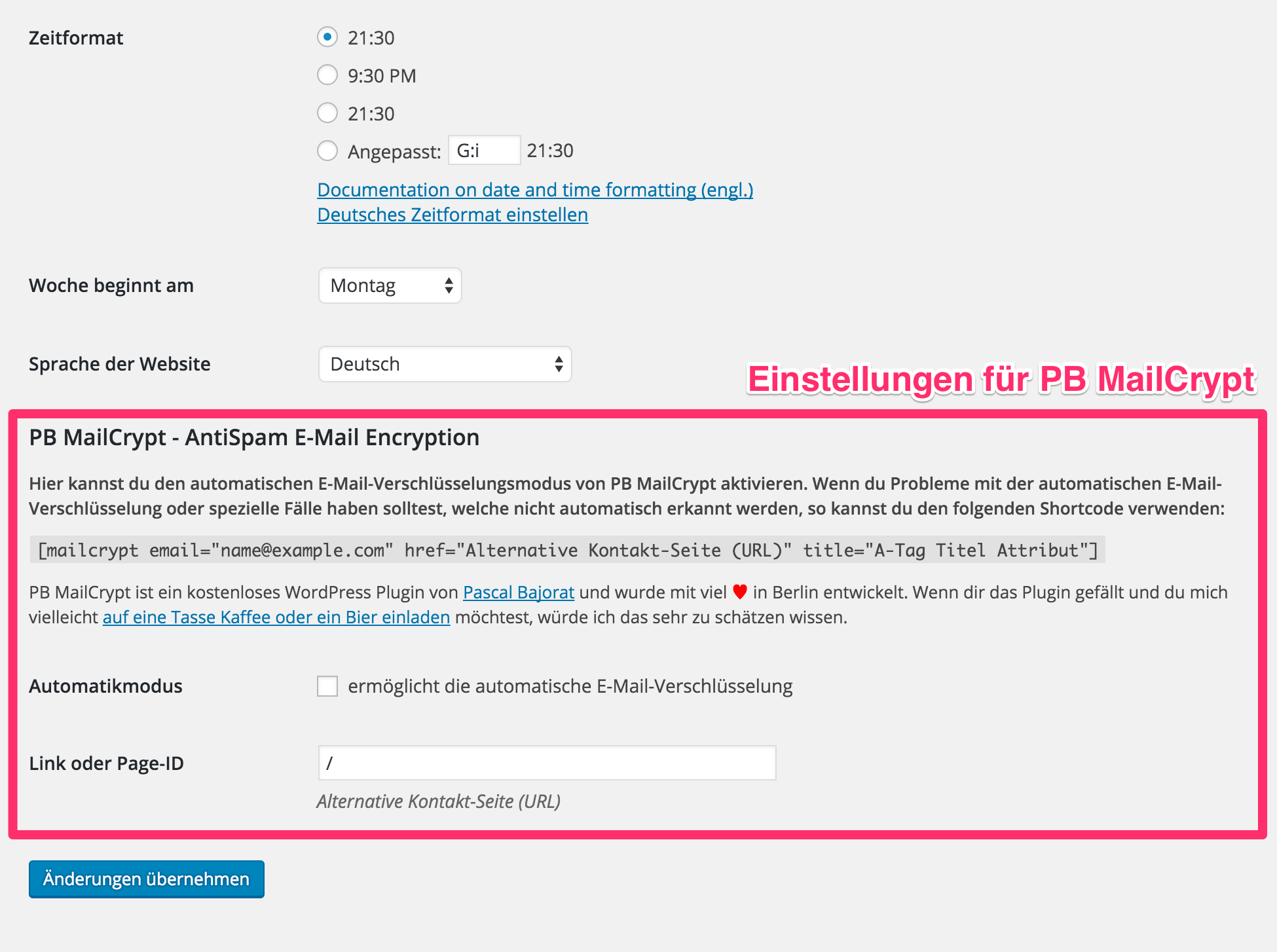
 MailCrypt konfigurieren
MailCrypt konfigurieren
In den Einstellungen kann nun der oben bereits beschriebene Automatikmodus aktiviert oder der Shortcode für die spätere Verwendung kopiert werden.
Ähnliche Artikel:
18 January 2016, 7:00 am - 27 minutes 50 secondsWordPress für Einsteiger und Autoren
Du willst WordPress für deine Website nutzen, bist aber noch Einsteiger oder Anwender ohne Entwicklerhintergrund? In meinem neuen Video-Training „WordPress für Einsteiger und Autoren” möchte ich dir alle Grundlagen von WordPress erklären, die du für deine tägliche Arbeit mit dem System benötigst.
Ebenso wirst du erfahren, wie man WordPress von Grund auf installiert und mit einem Theme einrichtet. Selbstverständlich wirst du diese Schritte ohne Entwicklerhintergrund oder anderweitiges tieferes technisches Grundwissen durchführen können.
Anzeige:
Dieses Training bringt dir das weltweit meistverwendete Content-Management-System näher: WordPress. Über 60% aller Webseiten, deren CMS bekannt ist, nutzen WordPress zur Verwaltung der Inhalte.
Ich werde dir in diesem 6-stündigen Training alles zeigen, was du zu deinem gelungenen Einstieg in WordPress wissen musst.
Du wirst dich im Nu und von Null an, mit allen wichtigen Bereichen vertraut fühlen. Ein großer Fokus liegt hier vor allem auch auf der Verwendung von Themes, mit denen du deine Webseite ganz individuell anpassen kannst.
Was du in dem Training unter anderem lernen wirst:
- Vorbereitungen für die Verwendung von WordPress
- Funktionen des Dashboards
- Administration und Content-Management
- Umgang mit Medien
- Einrichtung und Installation von Themes
- WordPress-Backups anlegen
- Plugins einrichten und verwenden
- u.v.m.
Für wen ist dieses Training?
Die Zielgruppe dieses Trainings sind Redakteure, Autoren und Blogger sowie Verantwortliche aus den Bereichen Marketing und Öffentlichkeitsarbeit, die ohne spezielles Entwicklerwissen erfolgreich das CMS WordPress für ihre Website nutzen wollen.
Dieses Training ist optimiert für die Version 4.x von WordPress (und höher) – es ist eingeschränkt geeignet ab Version 3.5.
Auszug aus dem Video-Training WordPress für Einsteiger und Autoren: Design und Themes
In diesem Video-Training möchte ich dir zeigen, wie du in WordPress ein Theme für deine Webseite findest und wie dieses eingerichtet wird. Zusätzlich zeige ich dir alle wichtigen Funktionen des Live-Customizers.
Das komplette Video-Training „WordPress für Einsteiger und Autoren“ ist im Shop von PSD-Tutorials.de erhältlich und kostet 29,95 € als Download oder 34,95 € als DVD.
Ich wünsche dir viel Spaß mit dem Training und hoffe, dass es dir gefällt.
Ähnliche Artikel:
4 August 2015, 7:00 am - 24 minutes 9 secondsWordPress benutzerdefinierte Felder mit Advanced Custom Fields meistern
Benutzerdefinierte Felder oder auch Custom Fields sind in WordPress sehr hilfreich, um zusätzliche Inhalte und Daten zu Seiten, Artikeln oder auch eigenen Inhalts-Typen (Custom-Post-Types) zu speichern.
Gerade wenn WordPress als Content-Management-System und nicht „nur“ als Blog-System verwendet wird, sind die benutzerdefinierten Felder eine sinnvolle Erweiterung. Denn oftmals ist es nicht ausreichend die Inhalte nur in einem großen Editor speichern zu können.
In diesem Tutorial möchte ich euch die Basics der benutzerdefinierten Felder in WordPress erklären und zusätzlich zeigen, was mit Hilfe des Plugins Advanced Custom Fields noch alles möglich ist.
Anzeige:
Wie funktionieren benutzerdefinierte Felder (Custom Fields) in WordPress
Die benutzerdefinierten Felder findet ihr direkt in der Ansicht von WordPress, in welcher ihr auch eure Artikel oder Seiten bearbeitet.
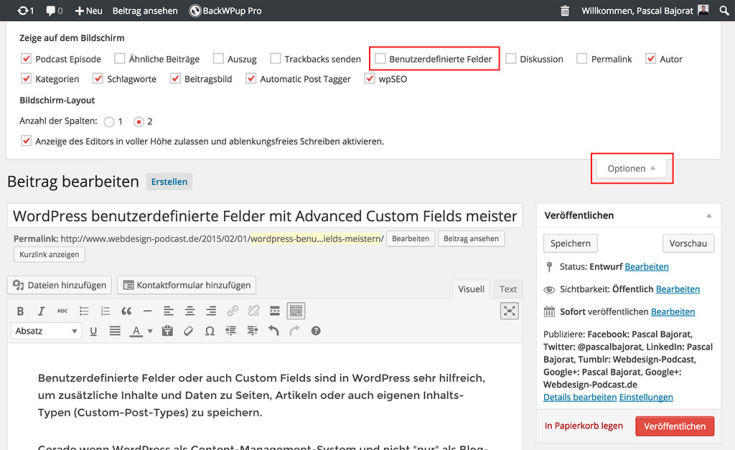
Falls der Bereich mit den benutzerdefinierten Feldern nicht von Anfang an sichtbar ist, müsst ihr diesen einblenden. Drückt dazu auf den „Optionen“ Button in der oberen rechten Ecke. In den Optionen setzt ihr nun einen Haken in der Checkbox bei „Benutzerdefinierte Felder“.
 Benutzerdefinierte Felder einblenden
Benutzerdefinierte Felder einblenden
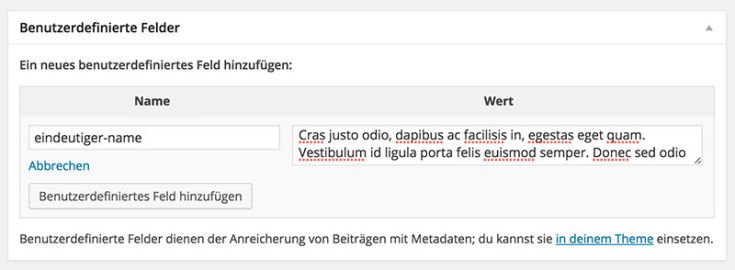
Danach sind die Felder unter dem Text-Editor zu finden. Die benutzerdefinierten Felder bestehen aus zwei Bereichen: Dem Namen und dem Wert.
Der Name identifiziert euren Wert in den meisten Fällen eindeutig. Es ist allerdings auch möglich, mehrere Werte mit dem selben Namen anzugeben. WordPress behandelt die Ausgabe in diesem Fall als Array, dieses Thema möchte ich für den einfachen Einstieg hier jedoch nicht tiefergehend beleuchten.
Namen, die im Verlauf der Nutzung schon einmal eingegeben wurden, können komfortabel aus einem Dropdown ausgewählt werden. Eine erneute Eingabe ist nicht erforderlich.
 Benutzerdefinierte Felder
Benutzerdefinierte Felder
Theoretisch könnt ihr zu jedem Artikel oder jeder Seite beliebig viele Felder anlegen. Vielleicht gibt es in eurem Blog bzw. auf eurer Webseite auch bereits benutzerdefinierte Felder, die z.B. von Plugins für ihre entsprechenden Funktionen genutzt werden.
Ein Praxis-Beispiel für benutzerdefinierte Felder
Nehmen wir einmal an, ihr möchtet in eurem Blog bei bestimmten Artikeln einen Banner unter eurem Artikel anzeigen. Dann könnte diese Schaltung z.B. über die benutzerdefinierten Felder laufen.
Legt dazu bei dem gewünschten Artikel ein Feld mit dem Namen „banner“ und dem Wert „ja“ an. Statt ja könnte man natürlich auch „yes“, „true“, „1“ oder jeden anderen beliebigen Wert verwenden.
 Custom-Field mit Beispiel-Wert
Custom-Field mit Beispiel-Wert
Das Feld alleine bewirkt rein gar nichts, denn dieses muss selbstverständlich noch in irgendeiner Form von eurem Theme verarbeite werden.
Für diesen Zweck gibt es die Funktion get_post_meta( $post_id, $key, $single ). Die Attribute müssen wie folgt gesetzt werden:
- $post_id: Entspricht der ID der Seite oder des Artikels, von welchem das Feld geladen werden soll. Die aktuelle ID einer Seite oder eines Artikels kann mit get_the_ID() abgerufen werden.
- $key: Steht für den Namen des benutzerdefinierten Feldes, den ihr selbst im Editor festgelegt habt (im Beispiel „banner“).
- $single: Erwartet einen booleschen Wert (true oder false). Hier könnt ihr steuern ob der Wert als String (true) oder Array zurückgeliefert wird. Letzteres ist dann sinnvoll, wenn ihr mehrere Werte / Felder mit dem selben Namen hinterlegt habt.
Um nun also unser „banner“-Feld auszulesen, benötigen wir folgende Funktion:
<?php $banner = get_post_meta( get_the_ID(), 'banner', true ); ?>Jetzt ist in der Variable $banner der Wert gespeichert, welchen wir im WordPress Backend dem Feld zugewiesen haben. Der Rest ist mehr oder weniger nur noch Standard-Arbeit.
Wir können z.B. mit einer einfachen Abfrage prüfen, ob $banner den Wert „ja“ enthält und wenn dies der Fall ist, liefern wir das besagte Banner aus:
<?php $banner = get_post_meta( get_the_ID(), 'banner', true ); if( $banner == 'ja' ) { echo '<a href="#"><img src="banner.jpg" alt="" /></a>'; } ?>Sicher wäre es wesentlich einfacher, wenn es im Backend irgendwo eine Checkbox gäbe, mit der das Banner ein- oder ausgeschaltet werden könnte statt der Lösung mit Eintrag des Wortes „ja“. Doch genau diese Möglichkeit besteht, diese und noch vieles mehr.
Mit dem Plugin Advanced Custom Fields lassen sich unglaublich viele und auch sehr komplexe und umfangreiche individuelle Lösungen auf Basis von benutzerdefinierten Feldern entwickeln.
Die Möglichkeiten mit benutzerdefinierten Feldern und Advanced Custom Fields
Die Möglichkeiten beim Einsatz von benutzerdefinierten Feldern, vor allem in Kombination mit dem Plugin Advanced Custom Fields (zu deutsch erweiterte benutzerdefinierte Felder), sind schier unbegrenzt.
Generell lassen sich mit den Feldern bereits viele Funktionen umsetzen. Die Funktion, eigene Werte zu Inhalten zu speichern ist an sich bereits sehr wertvoll. Eine weitere, sehr hilfreiche Funktion ist die mögliche Filterung von Inhalten auf Basis der Werte in einem benutzerdefinierten Feld.
Es ist z.B. möglich über einen angepassten Query nur Inhalte anzuzeigen, die einen bestimmten Wert gesetzt haben, z.B.:
query_posts(array( 'meta_key' => 'banner', 'meta_value' => 'ja' ));Weiterhin ist es möglich Vergleiche auf Basis der Felder durchzuführen, z.B. ob der Wert (erfordert entsprechend einen numerischen Wert) eines Feldes größer als 20 ist:
query_posts(array( 'meta_key' => 'anzahl', 'meta_value' => 20, 'meta_compare' => '>', 'orderby' => 'meta_value', 'order' => 'ASC' ));WordPress selbst bietet euch für die benutzerdefinierten Felder lediglich die Möglichkeit, einfache Texte oder Zahlen in einem Feld zu hinterlegen. Advanced Custom Fields steigert diesen Funktionsumfang um ein vielfaches.
Die Felder werden nicht nur um weitere Eingabemöglichkeiten, wie z.B. Select-Felder, URL-Felder, Checkboxen, Radio-Buttons, Bild-Uploads, Datei-Uploads, E-Mail Felder, Galerien, interne Links, Repeater uvm. erweitert, sondern es besteht auch die Möglichkeit, die Felder entsprechend zu validieren und an Bedingungen zu knüpfen.
Dabei handelt es sich natürlich um signifikante Verbesserungen, die gerade für Endkunden sehr wichtig sind. Denn wenn wir einmal ehrlich sind: Die einfache Eingabeform der benutzerdefinierten Felder, wie sie von WordPress gestellt wird, ist nicht sehr anwenderfreundlich, zumindest wenn komplexere Eingaben getätigt werden sollen.
Der Umfang von Advanced Custom Fields
Kurz vorweg: Für das Plugin Advanced Custom Fields (ACF) gibt es eine kostenpflichtige Pro-Version mit erweiterten Funktionen, die ich hier teilweise auch mit aufführen möchte.
Die im weiteren Verlauf gezeigten Funktionen und Beispiele lassen sich aber alle problemlos mit der kostenlosen Version des Plugins umsetzen bzw. ist der Umfang der kostenlosen Version bereits unglaublich hoch, so dass die Pro-Version tatsächlich als das typische Sahne-Topping zu sehen ist.
Advanced Custom Fields bietet unter anderem folgende Felder an:
- Text
- Textfeld
- Nummer
- Url
- Passwort
- WYSIWYG-Editor
- Bild-Upload
- Datei-Upload
- Galerie
- Auswahlmenü
- Checkbox
- Radio-Button
- Ja/Nein Abfrage
- Beziehung zu einem Beitrag
- Link zu einer Seite oder Artikel
- Google Map Karte
- Farbauswahl (Color-Picker)
- Datum (mit jQuery Kalender-Funktion)
- und noch einige mehr …
Ihr seht also, dass ACF euch mit diesen Feldern eine riesengroße Auswahl an Möglichkeiten zur Gestaltung von Eingaben bietet.
Weiterhin können die Inhalte und Eingabemöglichkeiten nach bestimmten Regeln validiert oder an Bedingungen geknüpft werden. Hierdurch seid ihr noch flexibler mit der Verwendung der Eingabemöglichkeiten.
So funktioniert das WordPress Plugin Advanced Custom Fields (ACF)
Einen umfangreichen Einblick mit entsprechenden Beispielen habe ich euch als Video-Podcast / Screencast aufgezeichnet. Daher möchte ich im weiteren Verlauf nur noch die wichtigsten Basics erklären. Ein umfangreiches Tutorial findet ihr in diesem Video:
ACF organisiert die benutzerdefinierten Felder in sogenannten „Felder-Gruppen“. Diese Gruppen können über verschiedene Felder verfügen und über Bedingungen an bestimmte Templates, Post-Types, Kategorien und viele andere Bedingungen geknüpft werden.
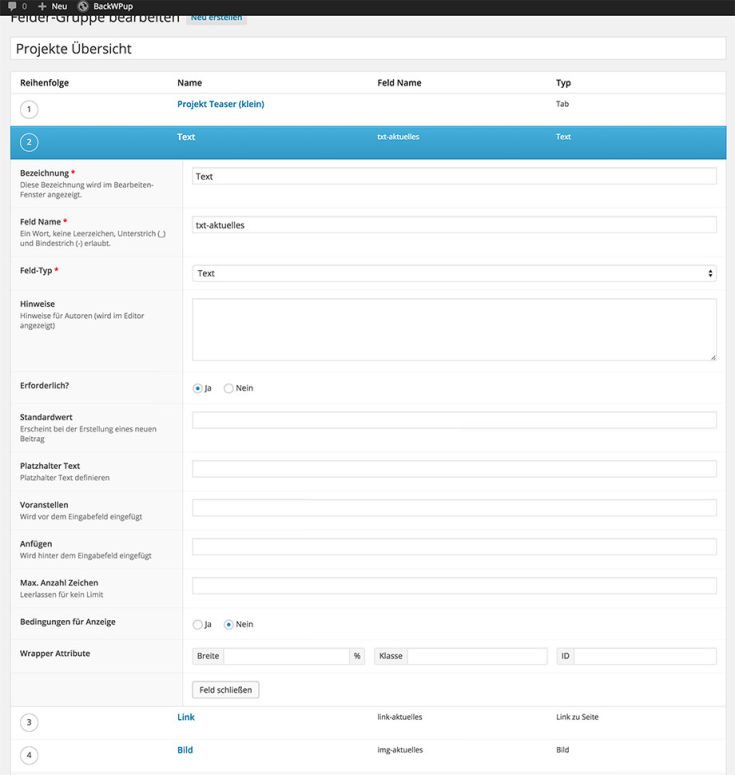
Als erstes können verschiedene Felder zusammengestellt werden und zum Teil über Layout-Elemente, wie z.B. Tabs, optisch getrennt und besser gegliedert werden.
 Advanced Custom Fields – Felder Gruppe
Advanced Custom Fields – Felder Gruppe
Pro Feld können verschiedene Einstellungen festgelegt werden, die je nach Funktion variieren. Auf dem Screenshot ist ein Textfeld zu sehen, welches noch die Möglichkeiten für Standardwerte, Filter für eine bedingte Anzeige und Eingrenzungen der Texte anbietet.
Der Feld-Name hat in ACF dieselbe Funktion, wie auch in den normalen benutzerdefinierten Feldern von WordPress. Er dient zur Identifikation der Felder.
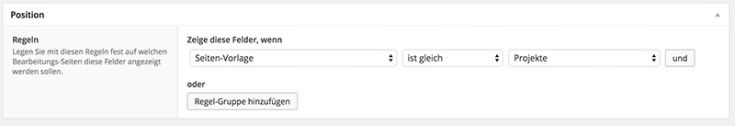
 Advanced Custom Fields – Bedingungen für Anzeige
Advanced Custom Fields – Bedingungen für Anzeige
Unterhalb der Felder wird die Gruppe mit einer Bedingung an Inhalte geknüpft. In diesem Beispiel wird die Felder Gruppe für alle Seiten angezeigt, die das Page-Template (Seiten-Vorlage) „Projekte“ verwenden.
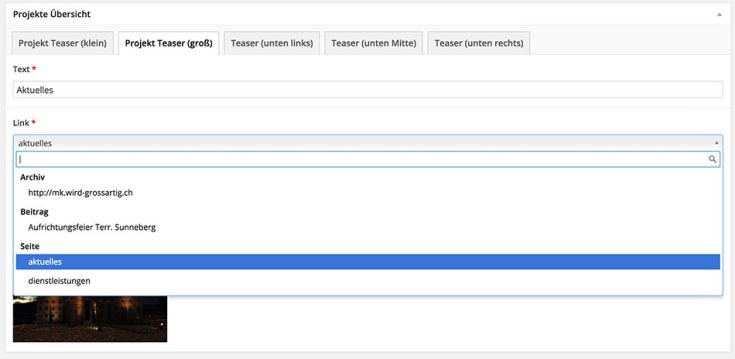
Auf einer entsprechenden Seite würde das Ganze dann z.B. wie folgt aussehen:
 Advanced Custom Fields – Felder im Editor
Advanced Custom Fields – Felder im Editor
Mit Hilfe von ACF könnt ihr euch also auf eine relativ bequeme Art & Weise eigene Eingabemasken für individuelle Inhalte zusammenbauen.
Diese müssen nun nur noch im Theme ausgelesen werden. Dies funktioniert ähnlich, wie auch mit den normalen benutzerdefinierten Feldern:
<?php the_field('feld-name'); ?> <?php echo get_field('feld-name'); ?>Nun könnt ihr mit den Werten der Felder so ziemlich alles anstellen! Ich persönlich verwende Advanced Custom Fields mittlerweile in fast jedem oder zumindest jedem zweiten Projekt, um die Eingabemöglichkeiten zu erweitern und einfach anwenderfreundlicher zu gestalten.
Nun wünsche ich euch viel Spaß mit dem obigen Video und beim Ausprobieren.
Ähnliche Artikel:
23 March 2015, 8:00 am - 6 minutes 52 secondsZwei Tools um Bilder fürs Web zu komprimieren bzw. zu optimieren
Dass Bilder in vielen Fällen einen großen Teil der Datenmenge moderner Webseiten ausmachen, ist allseits bekannt. Es ist jedoch oftmals nicht ausreichend, wenn die Bilder nur über die Photoshop Funktion „Für Web speichern…“ gesichert und optimiert werden. Oftmals lässt sich über andere Tools ein noch wesentlich höherer Gewinn an Dateigröße einsparen.
In diesem Artikel möchte ich euch zwei Tools vorstellen, mit denen ihr Grafiken und Fotos für Webseiten optimieren könnt. Die Tools eignen sich jedoch auch für jeden engagierten Fotografen, der die Sammlung an JPEG’s aus dem letzten Urlaub komprimieren möchte, um Speicherplatz auf der Festplatte zu sparen. Die Einsparungen können hier teilweise erheblich ausfallen, jedoch ist das Optimieren der Originaldateien einer gesamten Fotosammlung nicht jedermanns Sache.
Anzeige:
Zwar werben beide Tools mit einer nahezu unsichtbaren Kompression ohne Qualitätsverluste, dennoch halte ich es für möglich, dass es unter bestimmten und nicht optimalen Bedingungen vielleicht doch Abstriche in der Qualität gibt.
Generell bin ich persönlich mit beiden Tools sehr zufrieden und verwende sie täglich um meine Bilder zu komprimieren. Mit JPEG Mini habe ich tatsächlich auch mein gesamtes Fotoarchiv an Urlaubsbildern komprimiert und mehrere Gigabyte an Daten gespart.
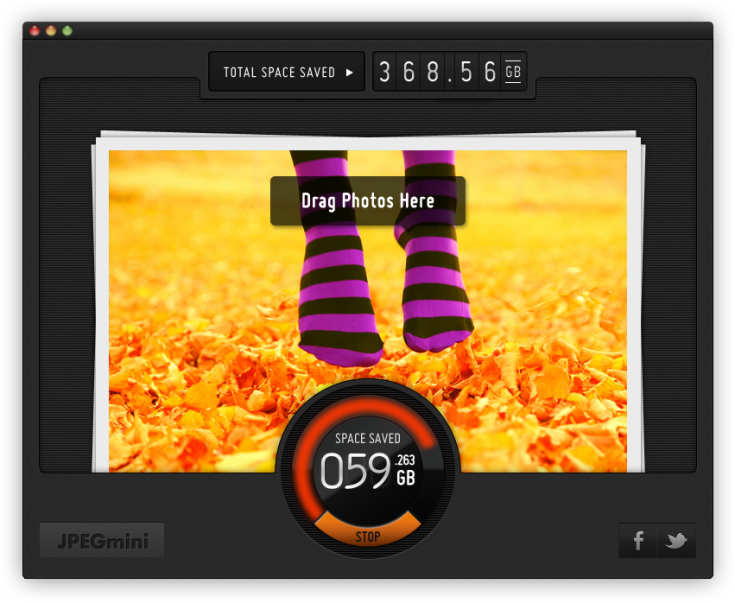
JPEG Mini
JPEG Mini ist eines der bekanntesten Tools zur Optimierung von JPEG-Bildern, hier liegt auch direkt der erste und einzige Nachteil. Das Tool kann lediglich JPEG bzw. JPG Bilder optimieren und komprimieren, alle anderen Formate bleiben außen vor.
Dafür ist die Qualität der komprimierten Bilder und die eingesparte Dateigröße überragend.
Auf der offiziellen Webseite wird JPEG Mini mit einer Kompression von bis zu 80% im Vergleich zur Originalbildgröße beworben und das ohne Qualitätsverluste. Nachdem ich mit dem Tool bereits einige tausend Bilder komprimiert habe, kann ich dies nur bestätigen. Eine Kompression um 80% ist zwar eher selten, aber bei einigen Bildern tatsächlich möglich.
 JPEG Mini – Screenshot
JPEG Mini – Screenshot
JPEG Mini eignet sich hervorragend für die Optimierung großer Fotosammlungen und läuft auch bei großen Ordnern mit vielen Bildern sehr stabil. Die Software kann kostenlos getestet werden und dürfte mit den Funktionen der freien Version bereits viele Alltagsfälle abdecken. Mit der Lite Version können jedoch maximal 20 Bilder pro Tag optimiert werden.
Die Vollversion von JPEG Mini unterliegt dieser Einschränkung natürlich nicht und ist mit 19,99 USD meiner Meinung nach fair bepreist. Die Software kann sowohl unter Windows als auch Mac OS X verwendet werden.
Neben der zeitlich unbeschränkten Testversion JPEG Mini Lite gibt es auch einen Webdienst, mit dem ihr eure Bilder mittels JPEG Mini Server komprimieren könnt: JPEG Mini – Shrink Photos online.
ImageOptim und PNG Gauntlet
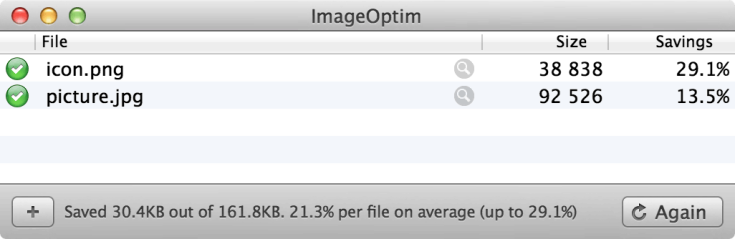
Beim ImageOptim handelt es sich, im Vergleich zu JPEG Mini, um ein komplett kostenloses Tool, welches einen ebenso großen Nutzen hat wie JPEG Mini, eben auf seine Weise. Man kann und sollte beide Tools, JPEG Mini und ImageOptim, durchaus gemeinsam und kombiniert nutzen.
ImageOptim komprimiert und optimiert im Vergleich zu JPEG Mini alle gängigen Bildformate, die fürs Web relevant sind (JPEG, JPG, PNG, GIF) und ist damit nicht nur auf JPEG’s beschränkt.
 ImageOptim – Screenshot
ImageOptim – Screenshot
Bereits auf der eigenen Webseite gibt der Hersteller des Tools eine wichtige Information, warum es sinnvoll ist ImageOptim gemeinsam mit anderer Komprimierungs-Software zu verwenden:
How does ImageOptim compare to TinyPNG and JPEGMini?
Tools like ImageAlpha/pngquant/TinyPNG and JPEGMini can make files much smaller by using lossy compression which (slightly) lowers image quality. ImageOptim is lossless — it compresses image files without changing pixels.For best results use both, but the order is very important: first compress images using some lossy tool and then apply ImageOptim for even better compression.
Was sagt uns dieses Zitat jetzt also: ImageOptim komprimiert Bilder „losless“, also ohne Einfluss auf die direkte Darstellung des Bildes zu nehmen oder die Pixel zu verändern. Bei JPEG Mini handelt es sich um eine Lossy-Kompression, also eine verlustbehaftete Kompression der Bilder, wenn auch ohne sichtbare Qualitätsverluste.
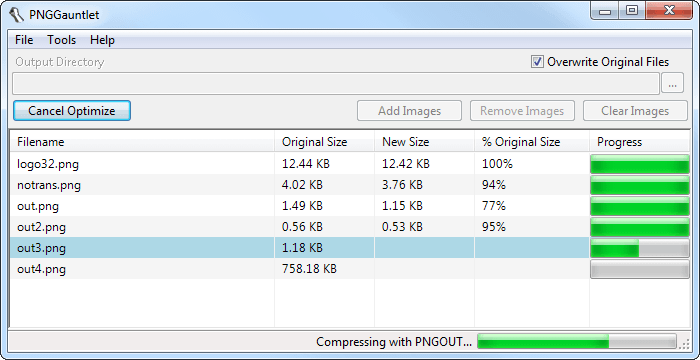
ImageOptim ist ausschließlich für Nutzer von Mac OS X zu haben. Es gibt jedoch auch für Windows User eine entsprechende Alternative, die der Funktionsweise von ImageOptim ähnlich ist und ebenfalls losless optimiert. Dabei handelt es sich um die Software PNG Gauntlet, welche das technische Äquivalent von ImageOptim nur für Windows ist.
Es gibt lediglich eine Ausnahme: Nicht PNG-Bilder, die mit PNG Gauntlet komprimiert werden, unterziehen sich während der Optimierung einer Umwandlung ins PNG-Format.
 PNG Gauntlet – Screenshot
PNG Gauntlet – Screenshot
Video-Podcast: Zwei Tools um Bilder fürs Web zu komprimieren bzw. zu optimieren
Fazit
Beide Tools, sowohl JPEG Mini als auch ImageOptim (oder alternativ PNG Gauntlet), sind vor allem in der kombinierten Nutzung großartige Tools, um die perfekte Bildkompression für die Verwendung auf Webseiten zu schaffen.
Wer es zu diesem Zeitpunkt vielleicht noch nicht wusste, dem sei noch kurz gesagt, dass die Performance und Ladezeit der Webseite auch wichtige Kriterien im Bereich der Suchmaschinenoptimierung sind.
Da die Kompression von Bildern mit diesen beiden Tools ein Kinderspiel ist, handelt es sich hier um einen sehr einfachen Schritt der Suchmaschinenoptimierung, welcher auf jeden Fall durchgeführt werden sollte.
Ich persönlich verwende beide Tools in der hier vorgestellten Kombination und bin mit der Kompression und dem Endergebnis mehr als zufrieden.
Hier alle Links zu den vorgestellten Tools:
Ähnliche Artikel:
5 March 2015, 8:00 am - 33 minutes 30 secondsWordPress Performance-Optimierung an einem Praxis-Beispiel
In diesem Artikel, mit dazugehöriger Video-Podcast Folge, möchte ich euch an einem Praxis-Beispiel einige Tipps und Tricks zur Performance-Optimierung einer WordPress Webseite bzw. eines WordPress Themes geben. Das Video findet ihr am Ende dieses Artikels.
Es gibt für Webseiten eine unglaubliche Menge an verschiedenen Tipps und Tricks um diese zu beschleunigen. Ein echtes Patentrezept, welches sich auf jede WordPress-Webseite anwenden lässt, gibt es jedoch nicht. Jedes Web-Projekt ist in der Regel individuell und sollte auch so behandelt werden.
Anzeige:
Eine Technik, die bei der einen Seite funktioniert und einen guten Performance-Boost bringt, muss nicht auch zwangsweise bei einer anderen Webseite denselben Effekt hervorrufen.
In diesem Artikel und dem dazugehörigen Video möchte ich euch nun einige Techniken und Tricks vorstellen, die sich im Ansatz für fast jede WordPress basierende Webseite eignen.
Wer darüber hinaus Informationen zur Optimierung der Ladezeit sucht, kann sich gerne auch die weiteren Artikel im Blog ansehen, unter anderem zu finden in der Kategorie Webseitenoptimierung.
Kombinieren (combine), komprimieren (minify oder compress) und danach cachen
Combine, minify and cache – Diese drei Techniken lassen sich in WordPress verhältnismäßig einfach umsetzen, da es hier die verschiedensten Plugins gibt, die diese Arbeit übernehmen können.
Was verbirgt sich hinter den jeweiligen Techniken:
Kombinieren (combine)
Darunter versteht man das Zusammenlegen von Dateien. Nehmen wir einmal an, ihr benötigt für eure Webseite drei CSS-Dateien: Die style.css eures Themes und zwei weitere CSS-Dateien die von Plugins eingebunden werden.Nun muss der Browser für alle drei Dateien jeweils eine neue Verbindung (HTTP-Request) zum Webserver aufbauen und diese Dateien einzeln herunterladen. Dieser Vorgang kostet wertvolle Zeit, welche vermieden werden könnte.
Um die HTTP-Requests nun von drei auf einen zu reduzieren, werden alle drei CSS-Dateien einfach in einer gemeinsamen Datei kombiniert und nur noch diese eine Datei geladen.
Komprimieren (minify oder compress)
Bei dem Vorgang der Kompression (compress) werden z.B. JavaScript, CSS und auch HTML Dateien um unnötige Zeilenumbrüche, Kommentare, Leerzeichen usw. bereinigt, dadurch sinkt die Dateigröße.Bei der Kompression unterscheidet man in der Regel zwischen zwei Varianten, der gerade genannten und beschriebenen „normalen“ Kompression und dem Minifying oder auch Minification.
Bei diesem letzten Vorgang werden nicht nur unnötige Zeichen entfernt sondern Dateien aktiv umgestaltet. In JavaScript werden z.B. Variablen und Funktionsnamen gekürzt, Kurzschreibweisen zur Verkleinerung von Abfragen verbaut uvm. In CSS verläuft der Prozess ähnlich, hier werden ebenfalls Kurzschreibweisen verwendet um den Code zu verschlanken und z.B. auch Farbcodes verkleinert. So wird aus dem HexCode für rot #ff0000 z.B. die kurze Version #f00.
 WP Super Cache – Banner
WP Super Cache – Banner
Caching
Der Prozess des Caching kann uns in den verschiedensten Varianten begegnen. In der Regel dient ein Cache-System dazu, dass dynamisch erzeugte Dateien statisch gespeichert werden und somit schneller darauf zugegriffen werden kann.Im Fall von WordPress und den oben genannten Beispielen, wäre in unserem Fall z.B. ein Cache für die folgenden Systeme relevant:
1. Ein Cache zum Zwischenspeichern der dynamisch erzeugten komprimierten und kombinierten Dateien. Müssten diese mit jedem Seitenaufruf dynamisch neu erzeugt werden, so könnte und würde der Geschwindigkeitsvorteil aufgrund der längeren Verarbeitungszeit der Dateien verpuffen.
2. Um WordPress zu entlasten, können auch hier fertig gerenderten HTML-Ausgaben in einem Cache gespeichert werden. Diese setzen sich aus den Widgets, Plugins und Inhalten der verschiedenen Seiten zusammen.
Auf diese Art und Weise muss die gesamte Seite nicht jedes Mal erneut dynamisch generiert werden und die verschiedenen Plugins, Widgets und Seiteninhalte geladen werden.
WordPress Plugins zur Performance-Optimierung
Für die obigen Punkte gibt es in WordPress eine Vielzahl an verschiedenen Plugins, die diese Aufgaben übernehmen können. Einige sind umfangreicher als andere und bieten teilweise auch einen komplett unterschiedlichen Funktionsumfang.
Eine pauschale Aussage, welches Plugin aus dieser Liste besser oder schlechter als ein anderes ist, kann man so nicht treffen. Je nach Wechselwirkung mit anderen Plugins, den eigenen Bedürfnissen, dem eigenen Erfahrungsstand, der verfügbaren Server Hard- und Software, usw. kann und sollte die Wahl des Plugins beeinflusst werden. Hier gilt vor allem: Probieren geht über studieren!
 Cachify Logo
Cachify Logo
Folgende Plugins sind relativ bekannt und gut gepflegt: Ich persönliche setze in den meisten Fällen auf Cachify, Autoptimize und den WP-Super-Cache (nicht alle drei kombinieren, zwei Cache-Plugins sind z.B. überflüssig), habe aber auch mit den meisten anderen Plugins bereits gearbeitet.
- Cachify (Cache-System)
- WP-Super-Cache (Cache-System)
- W3 Total-Cache (Cache, Minify, Combination und andere Optimierungen)
- Autoptimize (Minify & Combination)
- WP-Minify (Minify & Combination)
- WP Optimize (Cache, Minify, Combination und andere Optimierungen)
- Hyper Cache (Cache, Minify, und Combination)
Diese Liste könnte man nun um viele weitere Links erweitern, da das Angebot an Plugins hier nahezu unendlich erscheint. Daher kann ich jedem nur empfehlen, die Plugins zu testen und für sich selbst das Richtige zu finden.
JavaScript und CSS nicht blockierend einbinden und die Darstellung „above the fold“ optimieren
Dieses Thema lässt sich zum Teil in der Kombination Bild und Ton etwas verständlicher erklären, als hier in der Schriftform. Daher möchte ich an dieser Stelle kurz auf das Video am Ende des Artikels aufmerksam machen, in welchem dieses Thema ausführlich behandelt wird.
Zusätzlich befinden sich zum Thema „JavaScript und CSS nicht blockierend einbinden“ bereits zwei weitere Artikel in der Freischaltungsschleife des Blogs, daher möchte ich hier nur kurz darauf eingehen und werde die Artikel verlinken, sobald diese online verfügbar sind.
Tipp: Wenn du die Artikel nicht verpassen möchtest, dann folge uns doch einfach auf Twitter, Facebook oder abonniere unseren Blog via E-Mail (rechts in der Sidebar möglich). Selbstverständlich kannst du auch unseren RSS-Feed abonnieren oder unseren anderen Social Network Kanälen folgen.
- jQuery Lazy Load für Webseiten und speziell für WordPress-Systeme
- jQuery.getScript() – Scripte asynchron und nur bei Bedarf nachladen
- Zwei Tools um Bilder fürs Web zu komprimieren bzw. zu optimieren
- Scripte nicht blockierend einbinden – HTML5 Attribute defer und async
Im Normalfall arbeitet der Browser ein HTML-Dokument von oben nach unten der Reihe nach ab. Stößt dieser nun z.B. im Head-Tag auf mehrere CSS und JavaScript Dateien, so werden auch diese der Reihe nach geladen, bevor der Verarbeitungsprozess fortgesetzt wird.
Es empfiehlt sich daher Scripte und auch CSS-Dateien, die nicht unmittelbar benötigt werden nachzuladen. Damit wird der Verarbeitungsprozess des Browsers bis zur Darstellung der Webseite beschleunigt. Google empfiehlt alle wichtigen CSS-Angaben für den Bereich „above the fold“ (ohne scrollen sichtbarer Inhalt) via Inline-Styles einzubinden. Andere CSS-Dateien sollen nach dem schließenden HTML-Tag oder über JavaScript nachgeladen werden.
Für JavaScript gelten dieselben Empfehlungen. Diese können ebenfalls bei Bedarf nachgeladen oder asynchron beim Seitenaufbau geladen werden. In HTML5 gibt es die Attribute „defer“ und „async“. Mit beiden Attributen kann dem Browser mitgeteilt werden, dass die Scripte asynchron zu laden sind und der Ladevorgang das weitere Rendering nicht blockieren soll.
Alles weitere zu diesem Thema erfahrt ihr in ein paar Tagen detailliert in den weiteren Artikeln.
WordPress entschlacken – CSS und JavaScripte der Plugins entfernen
Plugin sind in WordPress Fluch und Segen zugleich, jeder Betreiber einer WordPress Webseite kann sich über die kinderleichte Erweiterbarkeit seiner Webseite freuen und über die mittlerweile weit über 35.000 Plugins, die kostenfrei im WordPress Plugin Directory zu haben sind.
Mit jedem Plugin wächst jedoch der Performancebedarf von WordPress. Weiterhin binden viele Plugins eigene JavaScripte und CSS-Dateien in die Seiten ein, welche diese dann zusätzlich verlangsamen und in vielen Fällen gar nicht benötigt werden.
Nehmen wir als Beispiel einmal die Newsletter Box, welche von dem Mailchimp Plugin erzeugt wird. Hier werden z.B. für einige Funktionen und für das Styling CSS und JavaScript eingebunden.
In meinem Fall wird beides nicht benötigt, da die CSS-Angaben z.B. mit eigenen Angaben überschrieben werden und das JavaScript bereits in ähnlicher Form vorhanden ist.
In solchen Fällen sollte man in Ruhe prüfen, welche Dateien von den Plugins wirklich benötigt werden und welche nicht. Diese lassen sich dann z.B. über WordPress Hooks wieder entfernen.
Hier sind ein paar Beispiele für Plugins bei denen ich CSS oder JavaScripte entfernt habe, diese könnt ihr in eure functions.php einbinden:
MailChimp Plugin:
add_action( 'wp_enqueue_scripts', function(){ wp_dequeue_script('jquery_scrollto'); wp_deregister_script('jquery_scrollto'); wp_dequeue_script('mailchimpSF_main_js'); wp_deregister_script('mailchimpSF_main_js'); wp_dequeue_script('datepicker'); wp_deregister_script('datepicker'); wp_dequeue_style('mailchimpSF_main_css'); wp_deregister_style('mailchimpSF_main_css'); wp_dequeue_style('mailchimpSF_ie_css'); wp_deregister_style('mailchimpSF_ie_css'); });YARPP – Yet Another Related Posts Plugin
add_action( 'wp_print_styles', function(){ wp_dequeue_style('yarppWidgetCss'); wp_dequeue_style('yarppRelatedCss'); wp_deregister_style('yarppRelatedCss'); }, 1 ); add_action('wp_footer', function(){ wp_dequeue_style('yarppRelatedCss'); wp_deregister_style('yarppRelatedCss'); });Jetpack:
add_filter( 'jetpack_implode_frontend_css', '__return_false' ); add_action( 'wp_footer', function(){ // subscriptions wp_dequeue_style('jetpack-subscriptions'); wp_deregister_style('jetpack-subscriptions'); wp_dequeue_style('grunion.css'); wp_deregister_style('grunion.css'); wp_dequeue_script('devicepx'); });Da das Jetpack sehr umfangreich ist, gibt es eine umfangreiche Liste aller Komponenten, die Einzeln oder im Gesamten entfernt werden können (funktioniert zum Teil nur bei älteren Jetpack-Versionen):
add_action( 'wp_enqueue_scripts', function(){ wp_deregister_style('AtD_style'); // After the Deadline wp_deregister_style('jetpack-carousel'); // Carousel wp_deregister_style('grunion.css'); // Grunion contact form wp_deregister_style('the-neverending-homepage'); // Infinite Scroll wp_deregister_style('infinity-twentyten'); // Infinite Scroll - Twentyten Theme wp_deregister_style('infinity-twentyeleven'); // Infinite Scroll - Twentyeleven Theme wp_deregister_style('infinity-twentytwelve'); // Infinite Scroll - Twentytwelve Theme wp_deregister_style('noticons'); // Notes wp_deregister_style('post-by-email'); // Post by Email wp_deregister_style('publicize'); // Publicize wp_deregister_style('sharedaddy'); // Sharedaddy wp_deregister_style('sharing'); // Sharedaddy Sharing wp_deregister_style('stats_reports_css'); // Stats wp_deregister_style('jetpack-widgets'); // Widgets });Verschiedene Optimierungen über die functions.php eures Themes
Über die functions.php eures Themes könnt ihr zusätzlich zu den bereits genannten Anpassungen noch ein paar weitere Optimierungen vornehmen, welche ich euch nun zeigen möchte:
Query-Strings am Ende von Datei-URL’s können das Caching verhindern, daher macht es Sinn diese zu entfernen:
add_filter( 'script_loader_src', 'remove_script_version', 15, 1 ); add_filter( 'style_loader_src', 'remove_script_version', 15, 1 ); function remove_script_version($src) { $parts = explode('?', $src); return $parts[0]; }JPEG Kompression in WordPress festlegen:
add_filter( 'jpeg_quality', function($arg){return 80;} );Scripte die von WordPress oder Plugins eingebunden werden um defer Attribut erweitern:
add_filter( 'script_loader_tag', function ( $tag, $handle ) { if( strstr($tag, 'syntaxhighlighter') ) { return $tag; } $tag = str_replace(' type=\'text/javascript\'', '', $tag); $tag = str_replace('\'', '"', $tag); return str_replace( ' src', ' defer="defer" src', $tag ); }, 10, 2);Video-Podcast WordPress Performance-Optimierung
Zwar handelt es sich bei den gezeigten Tipps und Tricks nur um einen kleinen Teil einer schier unendlichen Liste an möglichen Optimierungen, mit diesen Basics seit ihr jedoch bereits gut gerüstet.
Wichtig ist vor allem, Erweiterungen bzw. Plugins mit Bedacht einzubinden und die Seite nicht zu überladen. Dies gilt nicht nur für WordPress Plugins sondern z.B. auch für jQuery Erweiterungen.
DigitalOcean $10 USD zum ausprobieren
Wer gerne etwas mit verschiedenen Server-Konfigurationen rumprobieren möchte, der kann dies z.B. mit den Cloud-Servern von DigitalOcean. Die Abrechnung erfolgt stundengenau, daher können VPS für wenige Stunden zum Testen genutzt werden und danach wieder abgeschossen werden.
Natürlich ist auch ein durchgehendes Hosting zu einem monatlichen Preis möglich. Wer DigitalOcean testen möchte, kann sich über diesen Link anmelden und erhält 10 USD Startguthaben.
Ähnliche Artikel:
17 February 2015, 7:35 am - More Episodes? Get the App
Your feedback is valuable to us. Should you encounter any bugs, glitches, lack of functionality or other problems, please email us on [email protected] or join Moon.FM Telegram Group where you can talk directly to the dev team who are happy to answer any queries.


 PressWerk
PressWerk
 Technikwürze – Web Standards Podcast
Technikwürze – Web Standards Podcast
 WP Sofa - Ein WordPress Podcast
WP Sofa - Ein WordPress Podcast
 Web & Design Podcast mit Freelancer Jonas Arleth
Web & Design Podcast mit Freelancer Jonas Arleth
 Freelancer Podcast
Freelancer Podcast
 Working Draft » Podcast Feed
Working Draft » Podcast Feed