
PressWerk
Simon Kraft
Das PressWerk widmet sich regelmäßig verschiedenen WordPress-Themen und Neuigkeiten aus der deutschsprachigen WP Community.
- 1 hour 14 minutesDer WordPress-Jahresrückblick 2023
Während das Jahr 2023 schon fast vorbei ist, haben wir uns zusammengesetzt um die letzten zwölf Monate rund um WordPress noch einmal Revue passieren zu lassen.
Von neuen Versionen, über
On Air:
- Simon Kraft
- Christopher Kurth
Januar
Februar
- Verbesserrungen an translate.wordpress.org
- PressWerk Folge 7: WordPress Übersetzen
- WordCamp Asia in Bangkok knapp 1300 Teilnehmende, in 2024 in Taipei
- KrautPress: WordCamp Harare und ein neues Simbabwe
März
- WordPress 6.2 veröffentlicht
- Planung für Phase 3 des Gutenberg Projekts gestartet
- WordPress Developer Blog gestartet
- Cloudfest
- PressWerk Folge 30: Interview mit Matt Mullenweg
- Der Block Editor als Markdown Editor mit Iceberg
April
Mai
- 20 Jahre WordPress
- Next-Gen WordCamps – Platz für Experimente
- Vorschlag: Sustainability Team gründen
- Neues Contributor Mentorship gestartet
- „Stacks“ Theme veröffentlicht
Juni
Juli
August
- WP 6.3 veröffentlicht
- Erste Konzepte für neues WP Admin Design
- WordPress Code Sniffer (WordPressCS) 3.0 veröffentlicht
- Wer unterstützen will: PHP_CodeSniffer Open Collective
- WordPress Remembers gestartet
- Blue Note start als zweites Community Theme
- WordCamp US in Washington D.C.
- BackWPup verkauft
- Presswerk Folge 48: Daniel Hüsken und Backups
September
- Accessibility Day aber kein Translation Day
Oktober
November
- WP 6.4 veröffentlicht
- Twenty Twenty Four Theme
- Neue Ankündigung: WordPress is switching to Matrix
- Sara Gooding verlässt WP Tavern nach 10 Jahren
- PHP Versionen
- PHP 8.3 Ende des Jahres veröffentlicht
Dezember
- State of the Word
- PressWerk Folge 54: Josepha Haden Chomphosy – Executive Director of WordPress
- WordPress wechselt nicht mehr zu Matrix
The post Der WordPress-Jahresrückblick 2023 appeared first on PressWerk.
30 December 2023, 1:42 pm - 13 minutes 58 secondsWordCamp Europe 2024 – Torino
Simon talks with Laura Sacco the next WordCamp Europe in Torino, Italy. Alongside the most important information about the venue and timeframe, Laura and Simon take a deep dive into the local cuisine and about the opportunity to become a WordCamp Europe Organizer.
Shownotes and an improved transcript for this episode will be provided shortly.
Shownotes
The post WordCamp Europe 2024 – Torino appeared first on PressWerk.
10 June 2023, 2:44 pm - 20 minutes 42 secondsJosepha Haden Chomphosy – Executive Director of WordPress
Simon talks with Josepha Haden Chomphosy about her role as an Executive Director of the WordPress project, the plans for restarting the WordPress community after the pandemic, what the next big step is that the WordPress project needs to take, and how the chances are for a sustainability Make team.
- Simon Kraft
- Josepha Haden Chomphosy
Eine Deutsche Übersetzung dieses Gesprächs gibt es auf KrautPress.de.
What does an Executive Director of WordPress do?
- In short: »responsible for the overall health and wellness of the WordPress project and ecosystem«.
- Digging a little deeper:
- Making sure there are enough resources for the various economies in the WordPress project.
- Figuring out how to solve problems that are raised out of the community, for example, problems with onboarding people, enough documentation, plugins, or security. And to do the fundraising for those things.
- Translating the strategic plans that will work best for WordPress based on information and advice she gets from people.
How did Josepha become Executive Director?
- Matt Mullenweg appointed her to the role.
- After organizing Meetups and WordCamps, and moving forward in her WordPress career, she was hired by Automattic in 2015 to work on Meetup organization.
- Over the years she took over more responsibility, and after Jen Mylo left the project, she took over the role in 2019 to fill the vacuum.
Is there a plan for restarting the community after Covid?
A current problem with the community in Germany is, that many Meetups are struggling to get people to meetups again in person after the Covid pandemic. Is there a strategy or plan to solve this?
- There is the meetup reengagement program, where the Community Team works on new ideas to bring people together again.
- Josepha thinks we need to be pragmatic in what we are offering people. The way how the event is organized sets the tone for how people are going to participate and connect.
- Going right back to the old version of Meetups is probably not the way to go now.
- Instead of doing an event like »Learn everything about WP Admin«, it might be best to start with »We start this back up«, and have a few very low-barrage and low-knowledge networking events, to let the people get to know each other.
What’s the next big step the WordPress project has to take?
- Besides Gutenberg and getting back people together: the contributor tools spent a lot of time without enough attention. So we need to figure out which tools can be improved versus creating completely new tools.
- The other area is to figure out what the evolution of word-of-mouth marketing for WordPress is. People who are building a business on WordPress don’t have an enough dignified positions in technology. We need to get away from the outside view that work that is done with WordPress has to be almost free.
How do we get a Make team for sustainability?
- Two parts to that question: logistics and reality.
- The logistics part is easy: every team that wants to exist in the WordPress project has the same process. You identify a project to work on and host routine meetings for a certain amount of time, posting agendas, meeting notes, and team members showing up and for new people, it is clear how to get started. If that happens and it looks like it’s still more work to do, a working group can become a team.
- The difficult part is how we come up with the first sustainable project that requires a working group, and find someone to lead it. The work the performance team does has connections to sustainability, but it lives with the performance team, so a sustainability team for that would be redundant. Josepha thinks that sustainability should be a working group inside the performance team.
- Simon says, besides the sustainability of WordPress Core, the whole »event ecosystem« has an environmental impact, so the topic could be hooked up with the community team as well.
Where to find Josepha
- Twitter @josephahaden, Mastodon @josephahaden
- Blog: josepha.blog
- Podcast: WP Briefing
- Make-Blog: make.wordpress.org/project
The post Josepha Haden Chomphosy – Executive Director of WordPress appeared first on PressWerk.
24 May 2023, 6:59 am - 22 minutes 48 secondsCarole Olinger und Lucas Radke über den CloudFest-Hackathon
Jedes Jahr findet im Europa Park Rust das CloudFest statt. Vorgelagert ist seit einigen Jahren ein Hackathon, bei dem die Teilnehmer*innen über mehrere Tage hinweg an vorher ausgewählten Projekten arbeiten. Bei der diesjährigen Ausgabe hat sich Simon mit Carole Olinger und Lucas Radke zusammengesetzt, die beide in der Orga des Hackathons sind, und über den Hackathon gesprochen.
- Simon Kraft
- Carole Olinger
- Lucas Radke
Was ist das CloudFest?
- Das CloudFest ist seit einigen Jahren die weltgrößte Konferenz zum Thema Hosting, früher hieß die Konferenz World Hosting Days.
- Die Konferenz findet im Europa Park Rust statt.
Was ist der CloudFest-Hackathon?
- Der Hackathon findet vor der Konferenz statt, und schlägt die Brücke zwischen der Open-Source-Community und der Cloud-Industrie.
- Der Hackathon ging dieses Mal über zweieinhalb Tage (und Nächte, wenn man mag).
- Es gibt im Vorhinein die Möglichkeit, Projektideen einzureichen, die ausgewertet und aus denen die Projekte für den Hackathon ausgewählt werden.
- Die Teilnehmer*innen müssen sich um einen Platz bewerben, die Kosten für Unterkunft und Verpflegung werden vom CloudFest übernommen. Der Weg über eine Bewerbung hilft dabei, für die Hackathon-Projekte möglichst gut passende Teilnehmer*innen zu finden.
Wie kann ich dabei sein?
- In der Regel wird im November/Dezember die Bewerbungsphase geöffnet, erreichbar unter cloudfest.com/hackathon.
- Parallel dazu gehen die Projekteinreichungen ein, und die Veranstalter*innen des Hackathons schauen sich die Bewerber*innen an, und welche am besten zu den Projekten passen.
- Die ausgewählten Bewerber*innen bekommen eine Einladung und werden noch nach Infos wie besonderen Bedürfnissen bei der Ernährung gefragt, im Anschluss werden von den Veranstalter*innen die Hotelzimmer gebucht.
Was sind das so für Projekte beim Hackathon?
Exemplarisch die Projekte aus 2023:
- MariaDB Health Checks in WordPress
- Statify: Privacy-Focused Web Analytics Plugin
- docs_dangit: A search engine for WordPress developers
- Wapuugotchi
- Improve accessibility to interactive tech events
- Multidomain solution for Joomla!
- Wappspector
- Eco-mode – reduce outgoing network traffic of your WordPress server (passende PressWerk-Folge: »Das Web und das Klima«)
- WordPress Runtime Vulnerability Analysis
- In-browser WordPress development environment
- Cookie Analysis Tool
Besonders wichtig war dem Team das Thema Accessibility, weshalb sie aktiv in die Communitys gegangen sind um entsprechend Entwickler*innen zu finden, die sich mit dem Thema gut auskennen, weil sie selbst beispielsweise wegen einer Sehbehinderung besonders auf möglichst große Barrierefreiheit angewiesen sind. Ziel ist, nicht nur den CloudFest-Hackathon in dieser Hinsicht zu verbessern, sondern auch hilfreiche Informationen für andere Veranstaltungen bereitzustellen.
Der Hackathon in Zahlen
- Es ist der bisher größte CloudFest-Hackathon, im Vergleich zu letztem Jahr waren über 50 Prozent mehr Teilnehmer*innen dabei.
- Von 125 eingeladenen Personen sind 123 gekommen, es gab mehr als 250 Bewerbungen.
- Es gab elf Projekte und elf Sponsoren.
- Besonders in diesem Jahr ist die Zusammenarbeit mit Groundbreaker, einer Organisation, die mit ihrem »Groundbreaker Talents«-Programm Frauen aus Uganda, die sich für IT interessieren, in einem einjährigen Bootcamp zu Entwicklerinnen ausbilden. Ein Fokus bei der Auswahl der Teilnehmerinnen liegt auf Frauen aus benachteiligten Verhältnissen und aus ländlichen Regionen.
Beim Hackathon werden die Projekte in fünf Kategorien ausgezeichnet, die von den Sponsoren mit Spenden unterstützt werden, sodass 5.000 Euro an Groundbreaker-Talents weitergeleitet werden können, unter dem Motto »Hack for a purpose«.
The post Carole Olinger und Lucas Radke über den CloudFest-Hackathon appeared first on PressWerk.
4 May 2023, 12:06 pm - 27 minutes 46 secondsMatthias Pfefferle und ActivityPub
Matthias Pfefferle hat die letzten Jahre eine Vielzahl von WordPress-Plugins für das IndieWeb gebaut. Eines dieser Plugins hat in der letzten Woche Schlagzeilen gemacht. Denn das ActivityPub-Plugin wurde von Automattic übernommen und Matthias wird ab April 2023 als Open Web Lead bei Automattic einsteigen um WordPress noch enger mit dem Open Web zu verdrahten.
Auf dem CloudFest 2023 haben wir mit Matthias über die Hintergründe und seine Vision gesprochen.
On Air:
- Simon Kraft
- Florian Brinkmann
- Matthias Pfefferle
Matthias Pfefferle: womit alles begann
- Hat mit b2 mit dem Bloggen angefangen
- Faible für Blogosphäre und Web 2.0, daher versucht die zentralen sozialen Netzwerke zu ignorieren und über – dann inzwischen WordPress – zu kompensieren
- Viel mit Dingen wie dezentralen Netzwerken und Datenportabilität herumprobiert, und dann im IndieWeb und Fediverse angekommen
- Versucht möglichst viel davon in WordPress einzubauen
Warum IndieWeb und Fediverse jetzt ein größeres Thema sind
- Elon Musk hat Twitter übernommen und die Entwicklung sieht nicht gut aus
- Gesteigertes Interesse an den dezentralen Technologien
- Bewegung verhältnismäßig vieler User zu Mastodon
Wie es dazu kam, dass Automattic das ActivityPub-Plugin übernimmt
- Matt Mullenweg, einer der beiden Co-Gründer von WordPress, hat letztes Jahr getwittert, dass er Tumblr mit dem Fediverse kompatibel machen möchte
- Matthias fragte nach, warum da nicht mehr auf WordPress geschaut wird
- Einige Tage später begann der Austausch, aus dem die Plugin-Übernahme und der neue Job von Matthias hervorging
Matthias’ Rolle bei Automattic und die Pläne für die Zukunft
- Matthias wird ab April »Open Web Lead«, die Rolle ist noch nicht fest definiert
- Wo es mit dem Plugin genau hin geht, ist ebenfalls noch nicht klar
- Plugin bleibt Open Source
- könnte ein »Canonical Plugin« werden, das heißt, es wird von WordPress empfohlen, aber nicht in den Core übernommen, da die Zielgruppe zu klein ist
- Matthias wird sich nicht nur um das Plugin kümmern, sondern auch bei anderen Automattic-Produkten Open-Web-Möglichkeiten ausloten
- Ownership auf WordPress.org für das Plugin liegt bei Automattic, Matthias hat aber weiter alle Rechte
- Gibt bereits Hilfsangebote und praktische Unterstützung von Matthias’ zukünftigen Kolleg*innen
- Interesse von Automattic ist groß
Feedback an Matthias zur Plugin-Übernahme aus der Community ist überwiegend sehr positiv
Matthias’ weitere Indie-Web-Plugins
- Matthias pflegt neben ActivityPub viele weitere Plugins zum Thema Indie Web, beispielsweise Webmention
- Bisher keine ähnlichen Pläne wie bei ActivityPub für eins oder mehrere dieser Plugins
- Matthias pflegt sie weiter wie bisher
Was ist ActivityPub eigentlich
- Basis ist ActivityStreams
- ActivityStreams war der Versuch, RSS-Feeds semantischer zu gestalten, sodass nicht nur Posts möglich sind, sondern auch die Art eines Beitrags (beispielsweise ein Video-Post) gekennzeichnet werden kann, und was mit dem Beitrag geschehen ist (erstellt, bearbeitet, gelöscht)
- Immer weiter gewachsen
- Wechsel von XML zu JSON
- Irgendwann konnte alles abgebildet werden, was ein soziales Netzwerk braucht, also zum Beispiel das Folgen von Personen, et cetera
- ActivityPub ist ein dezentrales Protokoll mit einer API, die es erlaubt, ActivityStreams zu verschicken, zu abonnieren, zu deabonnieren, et cetera.
- W3C-Standard
- Mastodon hat die Nutzung von ActivityPub gepusht
Wie sieht die Integration von ActivityPub in WordPress aus?
- Durch Nutzung des ActivityPub-Plugins kann beispielsweise über Mastodon einem Blog gefolgt werden
- Die WordPress-Site ist dann eine kleine ActivityPub-Instanz, für Mastodon sieht es aus wie eine weitere Mastodon-Instanz
- Die Komponente, dass man anderen folgen kann, ist bisher nicht implementiert
- WordPress.com hat eine Folge-Komponente, da könnten sich Synergien ergeben
Was bei der Entwicklung von ActivityPub hilft
- ActivityPub-Plugin ausprobieren und Feedback geben
- Besonders interessant von Nicht-Nerds
- Traumvorstellung wäre, dass das Plugin nur installiert und aktiviert werden muss, und dann alles läuft
- Problem ist, dass Mastodon den Interpretationsspielraum bei einigen Stellen in ActivityPub genutzt hat, um ein paar Dinge einzubauen, die ein bisschen größere Ansprüche an Hoster stellen und teilweise bei Hostern gar nicht gehen
- Wenn ihr über solche Probleme stolpert: fragt euren Hoster

Wo würde WordPress im Bereich Fediverse in fünf Jahren stehen, wenn Matthias es sich wünschen könnte
- Full-flavored ActivityPub
- Kein Mastodon mehr notwendig, sondern dass WordPress-Instanzen untereinander kommunizieren, denn viele blenden aus, dass Mastodon irgendwo doch Facebook und Twitter ähnelt, denn man registriert sich immer noch bei einem Server, bei dem jemand entscheiden kann, ihn abzuschalten
- diese Abhängigkeiten gibt es bei einer eigenen WordPress-Instanz nicht, sondern eine hohe Autarkie
Matthias im Web
The post Matthias Pfefferle und ActivityPub appeared first on PressWerk.
20 March 2023, 7:59 am - 27 minutes 44 secondsDas Web und das Klima
Das Thema Klimakrise und Erderwärmung sowie die Dringlichkeit, etwas dagegen zu tun, sollte inzwischen (eigentlich) bei allen angekommen sein. Doch was hat das Internet, oder genauer, das Web, mit dem Klima zu tun? Wir haben Simon zu dem Thema interviewt, mit dem er sich seit einigen Jahren genauer auseinandersetzt.
On Air:
- Simon Kraft
- Florian Brinkmann
- Christopher Kurth
Warum ist das Thema Web und Klima wichtig?
- Das Internet trägt stark zum globalen Energieverbrauch bei (2016 10 Prozent der globalen Energieproduktion verbraucht, bis 2030 eventuell 20 Prozent oder mehr).
- Die Nutzung des Internets wird in Zukunft weiter steigen, Websites werden im Schnitt immer »größer«, das heißt, die Menge übertragener Daten pro Website-Aufruf wird mehr.
- Jeder Aufruf einer Website verbraucht Energie und setzt CO₂ frei.
Was kann ich als Website-Betreiber*in tun, um den Energieverbrauch beim Aufruf meiner Site zu verringern?
- Guter erster Schritt: Speedtest laufen lassen um zu gucken, wie viele Dateien übertragen werden, wie groß sie sind und welche Art Dateien es sind.
- Oft werden relativ viele Bilder und recht viel JavaScript übertragen, gefolgt von weniger CSS und wenig HTML.
- Der meist einfachste Weg zu besserer Performance ist die Optimierung der Bilder.
- Auch kleine Optimierungen machen bei vielbesuchten Websites auf längere Sicht große Unterschiede. Eine EInsparung von 5 Kilobyte ergibt bei einer Millionen Aufrufe 5 Gigabyte, die nicht übertragen werden mussten.
- Jedes einzelne Element auf der Website überprüfen, ob es wirklich notwendig ist.
- Slider,
- Videos,
- Bilder,
- …
- System-Fonts nutzen.
- Prüfen, ob Plugin-Assets nur auf Seiten geladen werden, auf denen das Plugin auch etwas tut (Contact Form 7 beispielsweise lädt standardmäßig auf jeder Seite CSS und JavaScript).
- Nachhaltigen Webhoster nutzen.
- Hoster sollte Ökostrom nutzen und nicht nur CO₂-Zertifikate kaufen.
- Optimalerweise wird die Abwärme des Server-Betriebs beispielsweise zum Heizen genutzt.
- The Green Web Foundation versucht eine Hilfestellung zu geben und nachhaltige Hoster aufzulisten. Allerdings sind Hoster, die nicht auf der Liste stehen, nicht automatisch nicht nachhaltig unterwegs, weil die Aufnahme auch auf Initiative der Hoster passiert. Im Zweifel: beim Hoster einfach mal nachfragen.
Fazit
- Internet sicher nicht einziger Treiber der globalen Erwärmung, häufig bietet es die Möglichkeit, an anderer Stelle CO₂ einzusparen, beispielsweise Videokonferenz statt Reise zu Meetings.
- Schön wäre, bewusster mit den Mitteln umzugehen, die wir haben, auch vermeintlich kleine und wenig besuchte Sites zu optimieren (und sei es nur als Übung).
- Positiver Nebeneffekt neben dem geringeren Energieverbrauch: Websites werden schneller, was auch Google toll findet. Und eventuell wird Google zukünftig auch den CO₂-Ausstoß einer Website mit als Ranking-Faktor einbeziehen.
- CO₂-Ausstoß einer Website (ungefähr) messen.
The post Das Web und das Klima appeared first on PressWerk.
26 August 2021, 10:02 am - 42 minutes 55 secondsHosting
Bei der Auswahl eines Hosting-Anbieters für eine WordPress-Site gibt es ein paar Dinge zu beachten. Hier reden wir über die allgemeinen Aspekte und unterschiedlichen verfügbaren Arten von Hosting, ohne konkrete Hoster zu empfehlen.
On Air:
- Simon Kraft
- Christopher Kurth
- Florian Brinkmann
Entscheidungsfaktoren
Performance
- Sehr wichtiger Aspekt, durch mehrere Faktoren beeinflusst.
- Moderne PHP-Version zur Auswahl (im August 2021, PHP 7.4 oder 8 – Seite mit den aktuell unterstützten PHP-Versionen).
- SSD kann ein Vorteil sein, muss aber nicht.
- Unterstützung von HTTP/2.
- Kostenloses HTTPS.
- Eventuell schwer herauszufinden: hat der Hoster einen Schutz vor DDos-Attacken.
- Macht der Hoster Backups und lässt sie leicht wiederherstellen.
- Gab es bei dem Hoster in letzter Zeit Sicherheitslücken, bei denen beispielsweise Kundendaten verloren gegangen sind.
Support
- In welcher Sprache ist der Support erreichbar?
- Zu welchen Zeiten ist der Support erreichbar?
- Wie kann der Support erreicht werden, und wie schnell ist die Antwortzeit?
- Eventuell gut, wenn der Support sich mit WordPress ein wenig auskennt.
- Positiv, wenn direkt Leute erreicht werden können, die Entwicklungs-Erfahrung.
Interface
- Wie können Aufgaben im Hosting (PHP-Version einstellen, Datenbanken erstellen, E-Mail-Adressen einrichten, …) vorgenommen werden?
- Gibt es beispielsweise direkt visuelle Interfaces, um auf die Datenbank oder Mail-Konten zuzugreifen?
- Falls es wichtig und ein visuelles Interface ist: sieht es gut aus?
Empfehlungen anderer
- Vorsicht bei Top-X-Hosting-Listen im Internet mit Affiliate-Links. Nicht sicher, wie objektiv diese Listen sind.
- Besser: lokale Meetup-Gruppen oder auf Slack nach Empfehlungen fragen.
Sonstige Punkte
- Gegebenenfalls Domains getrennt vom Hosting registrieren, damit beim Hosting-Wechsel nicht direkt Domains mit umgezogen werden müssen. E-Mail eventuell auch.
- Server-Standort sollte grob in der Nähe stehen, also für eine Website mit Zielgruppe Deutschland nicht in Amerika oder Australien. Aus Datenschutzgründen sollte es Deutschland oder im EU-Ausland sein.
- Auf die Vertragslaufzeit achten, flexibler sind natürlich Verträge ohne Mindestlaufzeit.
- Für »normale« Sites eher selten relevant: CPU und RAM des Servers.
- Bei Speicherplatz reichen meist ein paar Gigabyte, es sei denn, man hat sehr viele große Medien.
Geschmacksrichtungen
Shared Hosting
Gut geeignet für Einsteigerinnen und Einsteiger, oder insgesamt Sites, die keinen sehr hohen Ressourcen-Bedarf oder Besucher*innenzahlen haben.
- Vorteile:
- Günstig.
- Einfach zu bedienen.
- Kein Stress mit Server-Verwaltung.
- Nachteile:
- geteilte Ressourcen mit anderen Kund*innen (muss aber nicht unbedingt schlecht sein, wenn der Hoster darauf achtet, dass nicht zu viele auf einem Server sind).
Managed Hosting
Gut geeignet für Sites mit hoher Last, etwa WooCommerce-Shops, und für professionelle User*innen, die sich wenig mit WordPress auseinandersetzen müssen.
- Vorteile:
- Spezielle Pakete, die auf WordPress zugeschnitten sind.
- Meist Dinge wie automatische Updates, Backups und Security-Fixes inklusive.
- Kein Stress mit Server-Verwaltung.
- Nachteile:
- In der Regel weniger Freiheiten, etwa bei Installation von Caching-Plugin, weil der Server da schon optimiert ist oder eigenes Hoster-Plugin genutzt wird.
- Meist kein Zugriff auf die Core-Dateien von WordPress.
- Oft nicht mehrere Sites pro Tarif möglich.
- Teurer als Shared Hosting.
Root-Server/vServer
Für WordPress-Sites ein seltener Anwendungsfall. Eher geeignet, wenn man beispielsweise eine eigene Nextcloud-Instanz oder Videokonferenz-Tools hosten möchte.
- Vorteile:
- Garantierte Ressourcen.
- Im Fall von vServern relativ günstig.
- Die größten Freiheiten.
- Nachteile:
- Server muss selbst verwaltet werden. Software muss selbst installiert und aktualisiert werden.
- Nichts für Leute, die sich nicht oder nur wenig mit Servern auskennen.
- Root-Server sind teuer.
Cloud-Server
- Wir wissen nicht, warum man sowas zum Hosting einer Website nutzen sollte.
- Beispiel zu Kosten: YmirApp – How much does hosting a blog with AWS Lambda cost?
5 August 2021, 7:15 am - 52 minutes 15 secondsDas ist neu in WordPress 5.8
Am 20. Juli 2021 soll WordPress 5.8 veröffentlicht werden. Mit der neuen Version werden unter anderem eine interessante Datei zur Konfiguration des Block-Editors eingeführt, sowie erste Funktionen in Richtung Full-Site-Editing. Wir haben uns die neuen Funktionen einmal angeschaut.
theme.json
- Bietet Theme-Entwicklerinnen und -Entwicklern die Möglichkeit:
- den Editor zu konfigurieren (Dinge wie Farbpaletten, verfügbare Schriftgrößen aber auch Aktivierung oder Deaktivierung von Funktionen),
- Standard-Styles festzulegen,
- zukünftig weitere Dinge zu machen.
- Einstellungen und Styles können sowohl auf globaler Ebene für alle Blöcke als auch granular für einzelne Blöcke angegeben werden. Es kann also zum Beispiel eine globale Farbpalette angegeben werden und für den Gruppe-Block eine andere.
- WordPress generiert aus vielen der Einstellungen Klassennamen und CSS-Variablen, sodass die Stylings direkt greifen.
- Zusätzlich können die verfügbaren Templates in Block-basierten Themes darüber definiert werden.
- Mit remove_theme_support( 'block-templates' ); kann verhindert werden, dass mit einer theme.json der Template-Editor aktiviert wird.
- Nicht notwendig für bestehende oder neue Themes, komplett optional.
- Links
Block-basierter Widget-Editor
- Widgets sind jetzt auch Blöcke, die Ansicht unter Design › Widgets und im Customizer wurden entsprechend überarbeitet.
- Die Blöcke werden mehr oder weniger (je nach Theme) angezeigt, wie sie auf der Website angezeigt werden.
- Die bestehenden Core-Widgets wurden in Blöcke überführt und zusätzlich können alle anderen verfügbaren Blöcke in Widget-Bereichen genutzt werden, genau wie im normalen Beitrag-/Seiten-Editor.
- »Alte« Widgets werden in einem Legacy-Widget-Block angezeigt, aber auch neue Block-Widgets werden in die alte Ansicht übernommen, wenn nach Nutzung der neuen Ansicht die alte Ansicht aktiviert würde.
- Modus ist deaktivierbar über
- remove_theme_support( 'widgets-block-editor' ),
- use_widgets_block_editor-Filter (kann auch genutzt werden, den neuen Widget-Editor für einzelne User zu deaktivieren) oder
- Classic-Widgets-Plugin.
- Make-Beitrag zum neuen Widget-Editor.
Block-API-Änderungen
- Ab 5.8 ist die block.json für Blöcke die empfohlene Möglichkeit, die Block-Metadaten zu registrieren.
- unterschiedliche Vorteile, beispielsweise, dass die Datei sowohl von JS als auch PHP gelesen werden kann.
- Vier PHP-Filter wurden als veraltet markiert und durch Entsprechungen ersetzt, die den Kontext des Editors kennen (da es jetzt mehrere Ansichten mit dem Editor-Interface gibt, ist das notwendig):
- allowed_block_types, block_categories, block_editor_preload_paths und block_editor_settings.
- Mit den neuen Filtern sollte es beispielsweise möglich sein, bestimmte Blöcke im Widget-Screen zu verbieten, oder bestimmte Blöcke nur im Widget-Screen zu erlauben.
- Block-Vorlagen können als Vorschläge beim Einfügen von Blöcken angezeigt werden und Blöcke können in Vorlagen transformiert werden (Make-Beitrag zu den Änderungen der Block-API bei den Block-Vorlagen).
- Verschiedene Block-Editor-APIs wurden entfernt.
Full-Site-Editing-Blöcke
- Es gibt eine Reihe neue Blöcke, die für das Full-Site-Editing gebraucht werden:
- Website-Titel- und -Beschreibung,
- Website-Logo,
- Beitragstitel,
- Archivseitentitel,
- Abfrage-Loop,
- Excerpt,
- Beitragsinhalt,
- Autor*in
- Datum
- …
- Der Navigation-Block ist noch nicht enthalten.
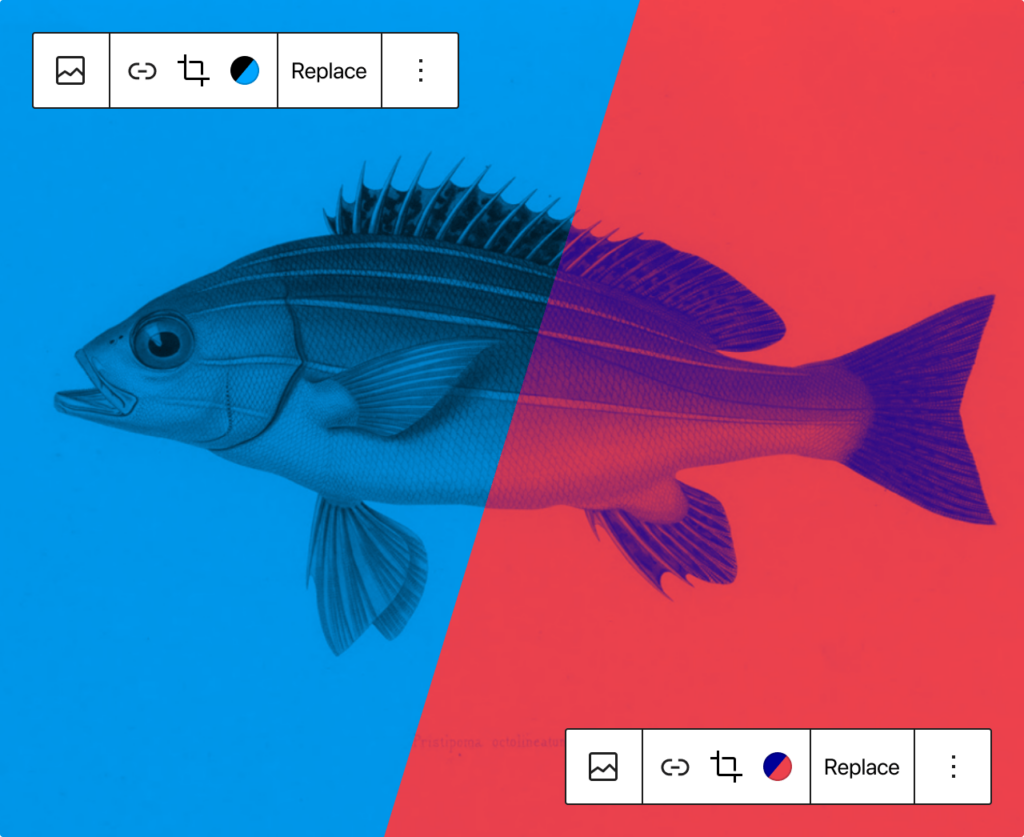
- Für den Bild-Block gibt es einen Duotone-Filter.
 Zwei Beispiele des Duotone-Effekts. (Screenshot: s.w.org)
Zwei Beispiele des Duotone-Effekts. (Screenshot: s.w.org)
Block-Styles nur für vorhandene Blöcke laden
- Eine Funktion, die explizit aktiviert werden muss.
- Die Core-Block-Styles werden dann in ein Stylesheet pro Block aufgeteilt und diese nur eingebunden, wenn ein Block auf der Seite genutzt wird.
- Für klassische Themes werden dabei die Styles im Footer geladen, weil zu spät klar ist, welche Blöcke genutzt werden. Bei Block-Themes werden sie weiter normal im Head geladen.
- Entwicklerinnen und Entwickler könnten die Funktion zusätzlich dazu nutzen, eigene Styles für Blöcke auch in einzelne Dateien aufzuteilen und an die Core-Dateien anzuhängen.
- Mehr Informationen dazu und zu weiteren Änderungen im Make-Beitrag zu Verbesserungen beim Laden der Styles.
Template-Editor (kein Site-Editor)
- ermöglicht die Bearbeitung und Erstellung von Templates für Seiten und Beiträge, wie Seiten-Templates.
- Ohne den Navigation-Block nur begrenzt nützlich (oder wir verstehen es nicht richtig).
- Die Blöcke im Template-Editor werden in einem iFrame geladen, im Gegensatz zu der Ansicht im normalen Inhaltseditor.
Wer Full-Site-Editing ausprobieren möchte, braucht
- Testinstallation von WordPress mit dem Gutenberg-Plugin
- Ein Block-basiertes Theme (kann man im Theme-Installieren-Dialog nach filtern)
Verschiedenes
- REST-API hat Endpunkte für Widgets und Sidebars bekommen
- Block-Vorlagen für ältere Default-Themes
- Neuer Plugin-Header, um eine andere Update-URI anzugeben als WordPress.org.
- Site-Health-Ansicht kann erweitert werden.
- WebP als erlaubtes Format für die Mediathek.
- bestehende Bilder werden nicht umgewandelt – es gibt Überlegungen in die Richtung.
- Wird auch überlegt, Formate wie AVIF und JPEGXL zu unterstützen.
- Code für Qualität von WebP und Multisite-Unterstützung gibt es im Make-Beitrag.
- Support für IE11 im Backend beendet.
- Verschiedene kleinere Änderungen.
- Alle Trac-Tickets.
The post Das ist neu in WordPress 5.8 appeared first on PressWerk.
15 July 2021, 6:52 am - Bietet Theme-Entwicklerinnen und -Entwicklern die Möglichkeit:
- 42 minutes 19 secondsDaniel Hüsken und Backups
Daniel Hüsken ist langjähriges Community-Mitglied. In dieser Folge spricht er über die Hintergründe zur Entstehung von BackWPUp und zu seinem beruflichen Werdegang vom Versicherungskaufmann zum WordPress-Profi. Aber auch gesundheitliche Probleme und Erfolge die Daniel in den letzten Jahren beide erlebt hat, kommen nicht zu kurz.
On Air:
- Simon Kraft
- Daniel Hüsken
Daniel Hüsken
- Erstes Plugin: MiniMeta Widget
- Meetup: Osnabrück-Münster
- Product Owner bei Inpsyde
- empfiehlt SELFHTML
BackWPUp
- im WordPress.org-Verzeichnis
- seit 2009
- eigener Bedarf für ein Backup-Plugin
- sichert Datenbank und Dateien
- seit Übernahme durch Inpsyde: Pro-Version
- jetzt auch mit Restore
The post Daniel Hüsken und Backups appeared first on PressWerk.
1 July 2021, 8:54 am - 37 minutes 20 secondsPagebuilder und Gutenberg
Sehr lange waren Pagebuilder für viele Nutzerinnen und Nutzer die einzige Möglichkeit, komplexere Inhaltslayouts umzusetzen ohne selbst Code schreiben zu müssen. Mit der Einführung von Gutenberg als neuer Standard-Editor in WordPress 5.0 konnte jetzt aber auch der Core-Editor deutlich aufwändigere Layouts ermöglichen, ohne in den Code abtauchen zu müssen. Aber ist Gutenberg schon so weit, dass er einen Ersatz für Pagebuilder darstellt?
On Air:
- Simon Kraft
- Florian Brinkmann
- Christopher Kurth
Was ist eigentlich ein Pagebuilder
- Bietet Anwenderinnen und Anwendern die Möglichkeit, Inhalte bis in kleinste Details zu gestalten und anzupassen.
- Versprechen
- ohne Codekenntnisse nutzbar zu sein
- Nutzung per Drag-&-Drop
- Erstellung komplett individueller Layouts
- Der Pagebuilder ersetzt dafür den WP-Editor.
- Bekannte Plugins:
- Zur Umsetzung der Layouts werden Shortcodes, Custom Fields oder Inline-Code genutzt.
- Kommen oft mit Performance-Problemen daher, weil viele Skripte und Stylesheets geladen werden und das Markup extrem verschachtelt ist.
- Seit einiger Zeit ermöglichen Pagebuilder auch die Anpassung von Header, Footer und Co.
- PressWerk-Episode 7 zu Pagebuildern.
Was ist eigentlich Gutenberg
- Ist seit WordPress 5.0 im Core, alle Inhaltselemente sind jetzt einzelne Blöcke.
- Ziel des Editors war und ist, Usern eine einfachere Umsetzung komplexerer Inhalte ohne Shortcodes oder selbstgeschriebenes HTML zu ermöglichen.
- Legt gleichzeitig die Grundlage für weitere geplante Verbesserungen, von denen wir die ersten in WordPress 5.8 sehen werden.
- Mit dem Gutenberg-Plugin kann die Vorab-Version des Editors getestet werden – nicht für Produktiv-Sites empfohlen.
- Durch Plugins lässt sich der Editor durch weitere Blöcke und Funktionen erweitern.
- Ist noch nicht ganz ein Pagebuilder.
Kann Gutenberg Pagebuilder ersetzen (uns sollte er es)?
- Grundsätzlich kann mit Gutenberg schon viel umgesetzt werden, wenn es nicht bis ins kleinste Detail gehen soll.
- Über Erweiterungen geht auch im Bereich Detail-Anpassungen schon einiges, dadurch wird man allerdings wieder abhängig von bestimmten Plugins.
Warum das Verlassen von Pagebuildern schmerzhaft ist
- Zunächst: meist dürfte es sich schon jetzt lohnen, von Pagebuildern auf Gutenberg zu wechseln.
- Meist muss die Website im Prinzip beim Wechsel noch mal neu gebaut werden.
- alle Seiten und Beiträge, die den Pagebuilder nutzen, müssen in Gutenberg nachgebaut werden.
- Die meisten Layouts lassen sich aber recht einfach mit Gutenberg nachbauen.
- Bei komplexeren Modulen von Pagebuildern müssen gegebenenfalls passende Drittanbieter-Blöcke gesucht werden.
- Mit Block-Patterns können sich häufig wiederholende Block-Layouts als Vorlage gespeichert werden. »Block-Patterns erstellen«-Artikel bei KrautPress.
- Wechsel eher bei Relaunch empfehlenswert.
- Dringende Empfehlung: Wechsel mit einer Staging-Site, nicht im laufenden Betrieb, auch wenn Plugins wie Gutenberg Ramp existieren.
- In jedem Fall: Block-Editor ist die zukunftssichere Option.
- Plugin zur Suche verwendeter Blöcke: Find My Blocks.
Gutenberg-Themes
- Grundsätzlich kann Gutenberg ohne spezielle Themes genutzt werden.
- Themes können aber bestimmte Funktionen von Gutenberg unterstützen, etwa:
- Anpassen der Farbpalette im Editor an die Theme-Farben,
- Anpassung der verfügbaren Schriftgrößen,
- Unterstützung von einer weiten und vollen Breite für Blöcke,
- Editor-Styles,
- Block-Patterns.
- Empfehlenswerte Themes:
The post Pagebuilder und Gutenberg appeared first on PressWerk.
24 June 2021, 1:28 pm - 41 minutes 6 secondsElmastudio und Gutenberg
Was bedeutet Gutenberg für die Design und Theme-Entwicklung? Wie geht ein Theme-Shop mit dem Umbruch um, der durch den neuen WordPress-Editor ansteht?
Über diese und viele weitere Fragen habe ich mit Ellen Bauer und Manuel Esposito – gemeinsam besser bekannt als Elmastudio gesprochen.
On Air:
- Simon Kraft
- Ellen Bauer
- Manuel Esposito
Wer mehr über Ellen und Manuel erfahren möchte, kann auch in mein vorheriges Interview mit den beiden reinhören. Im Sommer 2017 haben wir über ihren Theme-Shop Elmastudio, die Werdegänge der beiden und ihr Leben in Neuseeland gesprochen.
Zu Gast: Elmastudio
The post Elmastudio und Gutenberg appeared first on PressWerk.
21 August 2020, 1:35 pm - More Episodes? Get the App
- https://presswerk.net
- de-DE
Your feedback is valuable to us. Should you encounter any bugs, glitches, lack of functionality or other problems, please email us on [email protected] or join Moon.FM Telegram Group where you can talk directly to the dev team who are happy to answer any queries.
 Webschale
Webschale
 WP Sofa - Ein WordPress Podcast
WP Sofa - Ein WordPress Podcast
 WordPress & Webwork Podcast
WordPress & Webwork Podcast
 MetaBox
MetaBox
 WordPress für dein Online-Business | Der WP Ninjas Podcast
WordPress für dein Online-Business | Der WP Ninjas Podcast